Integração CV e JivoChat - Integrações e API

CV + JivoChat
A integração do CV com o JivoChat permite que todos os leads e históricos de conversa gerados através do JivoChat sejam trazidos de forma automática para o CV.
Para conferir todas as APIs públicas do CV, consulte a nossa documentação em https://desenvolvedor.cvcrm.com.br
Iniciando a Integração
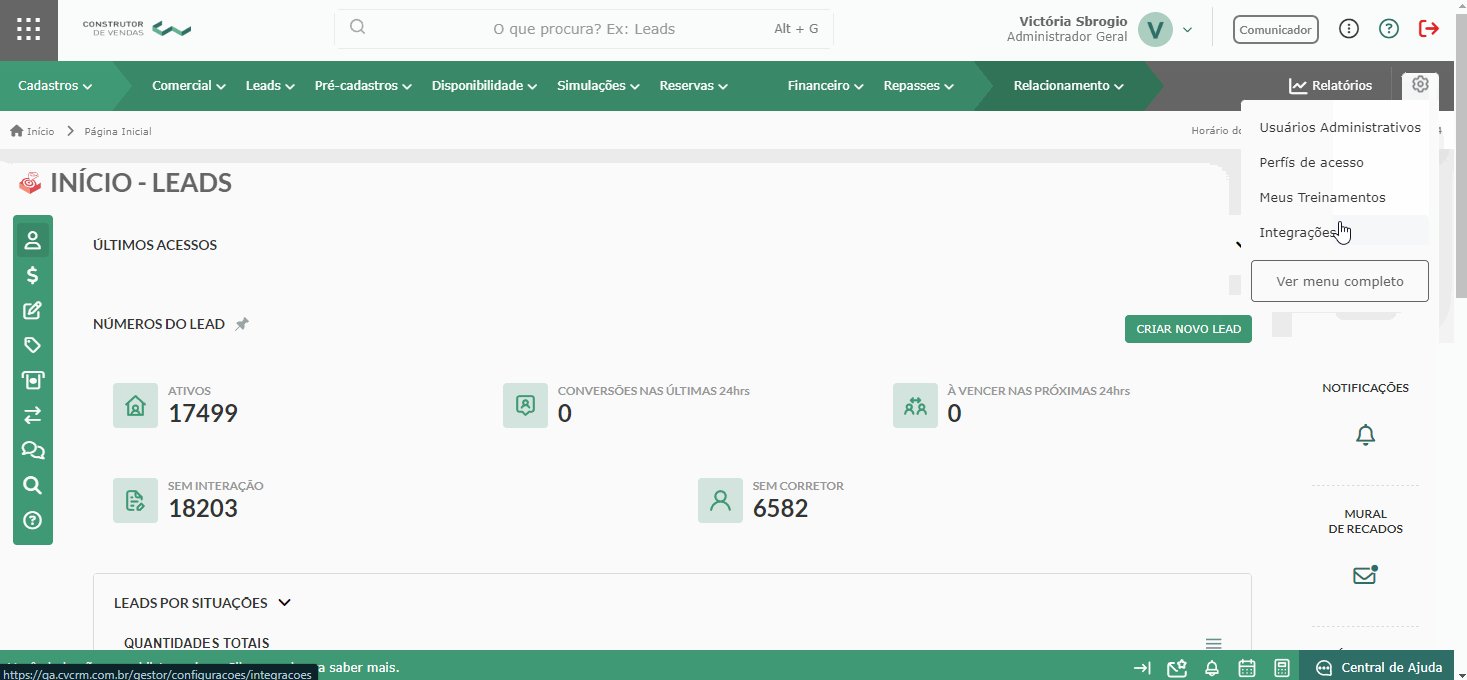
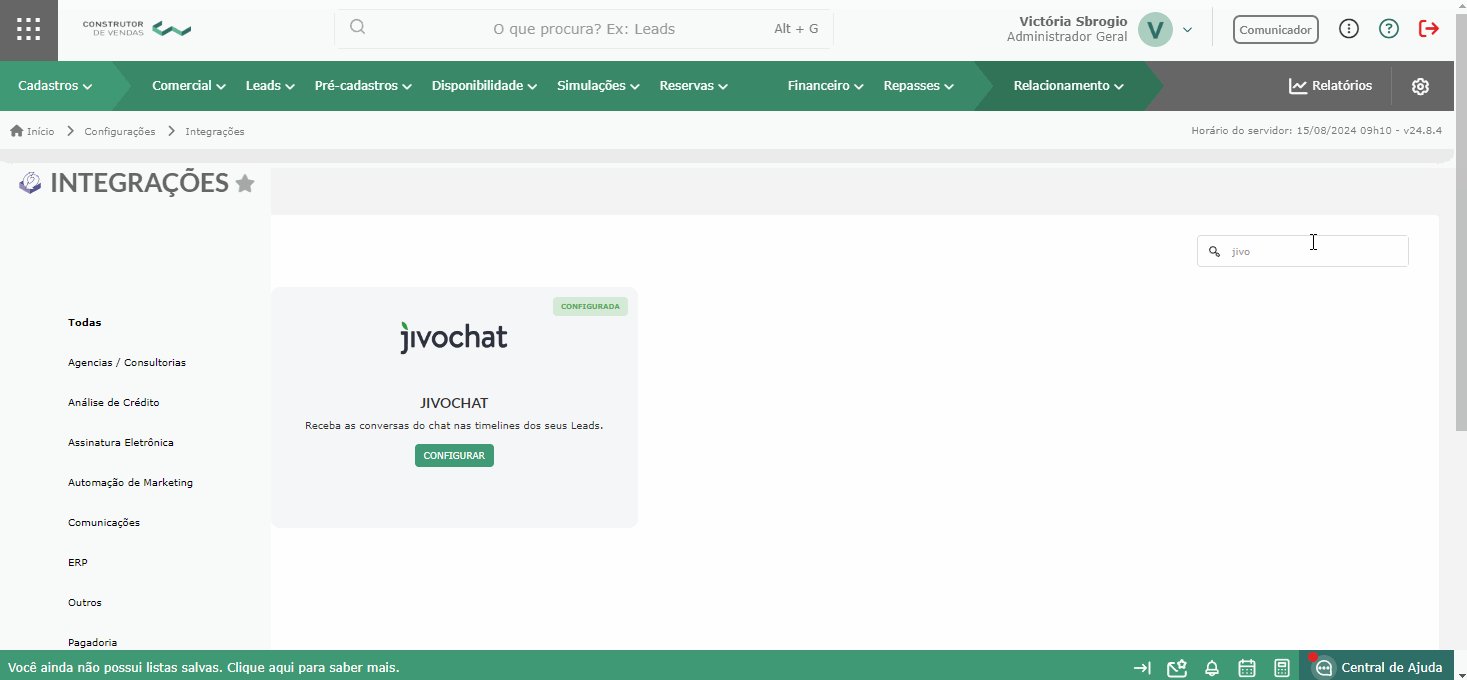
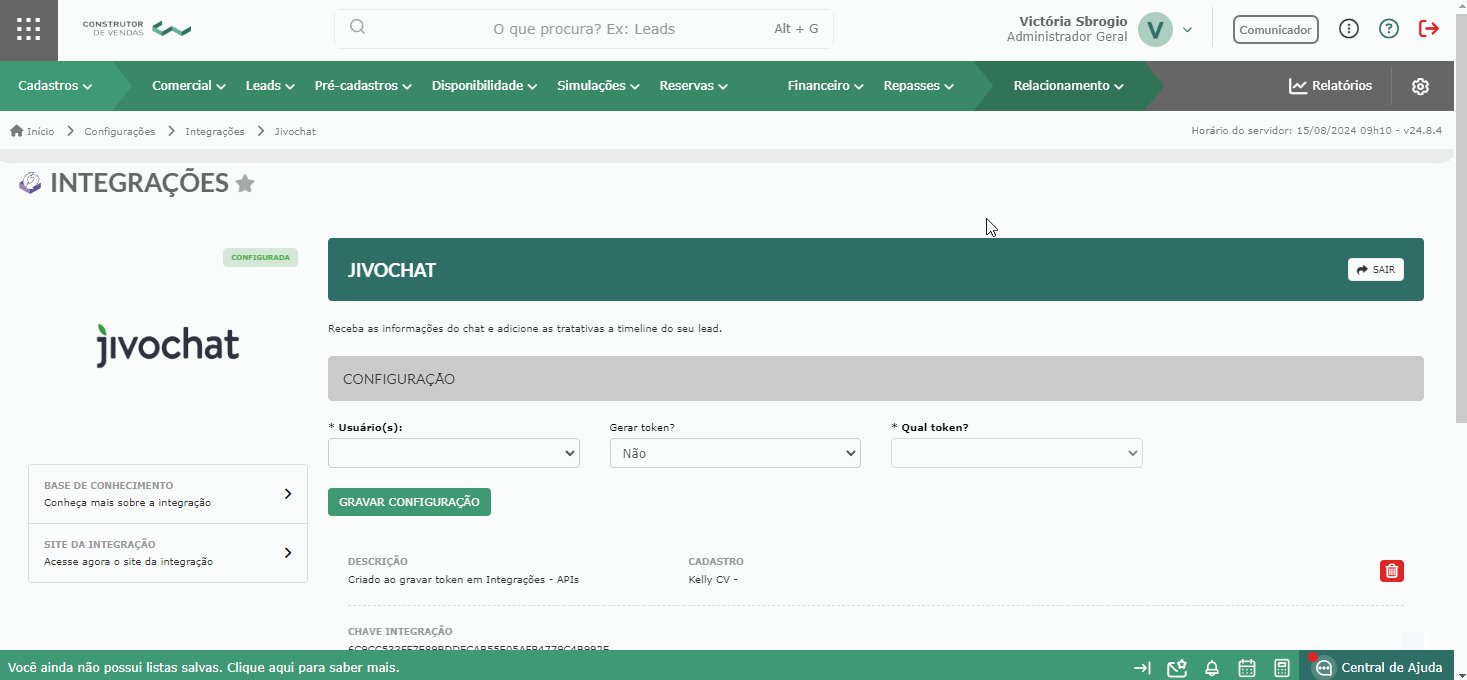
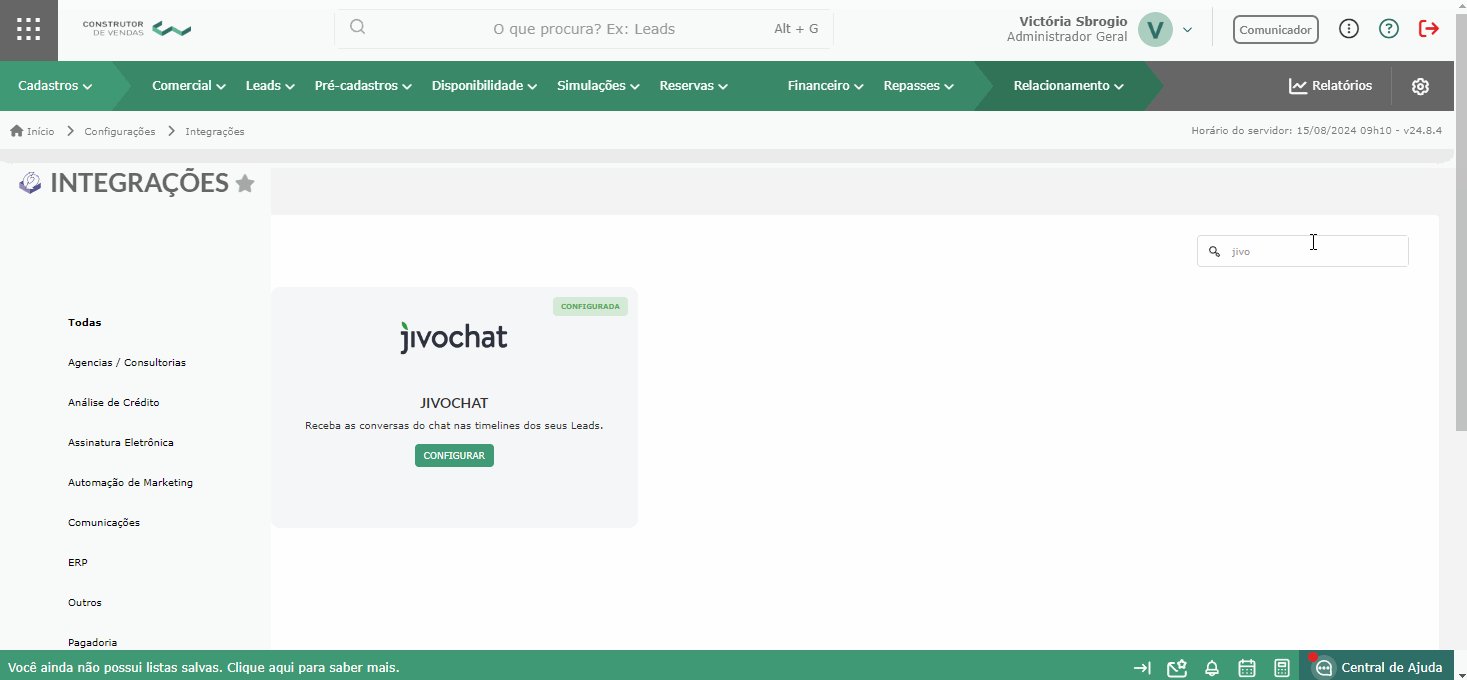
Primeiramente devemos gerar um token (chave de segurança), para isso, pesquise por "Integrações" > "JivoChat" e clique em "Configurar".

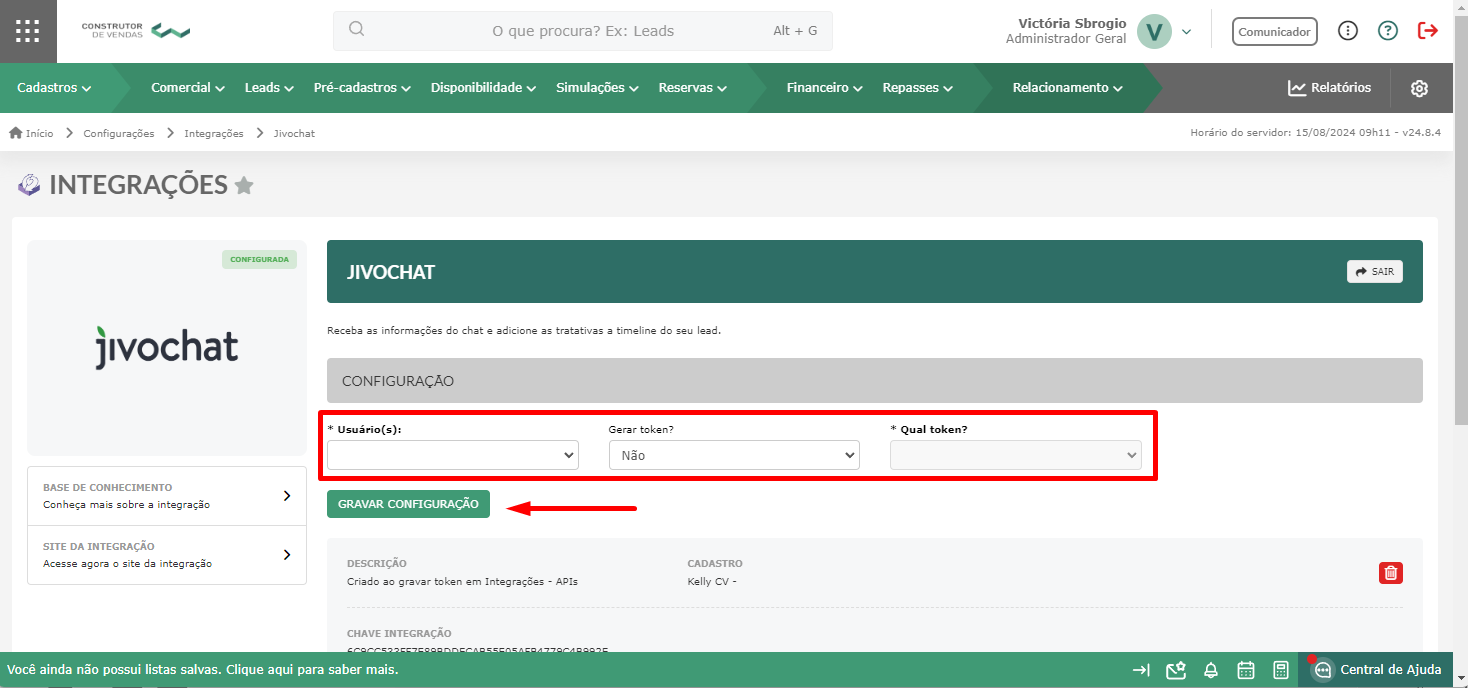
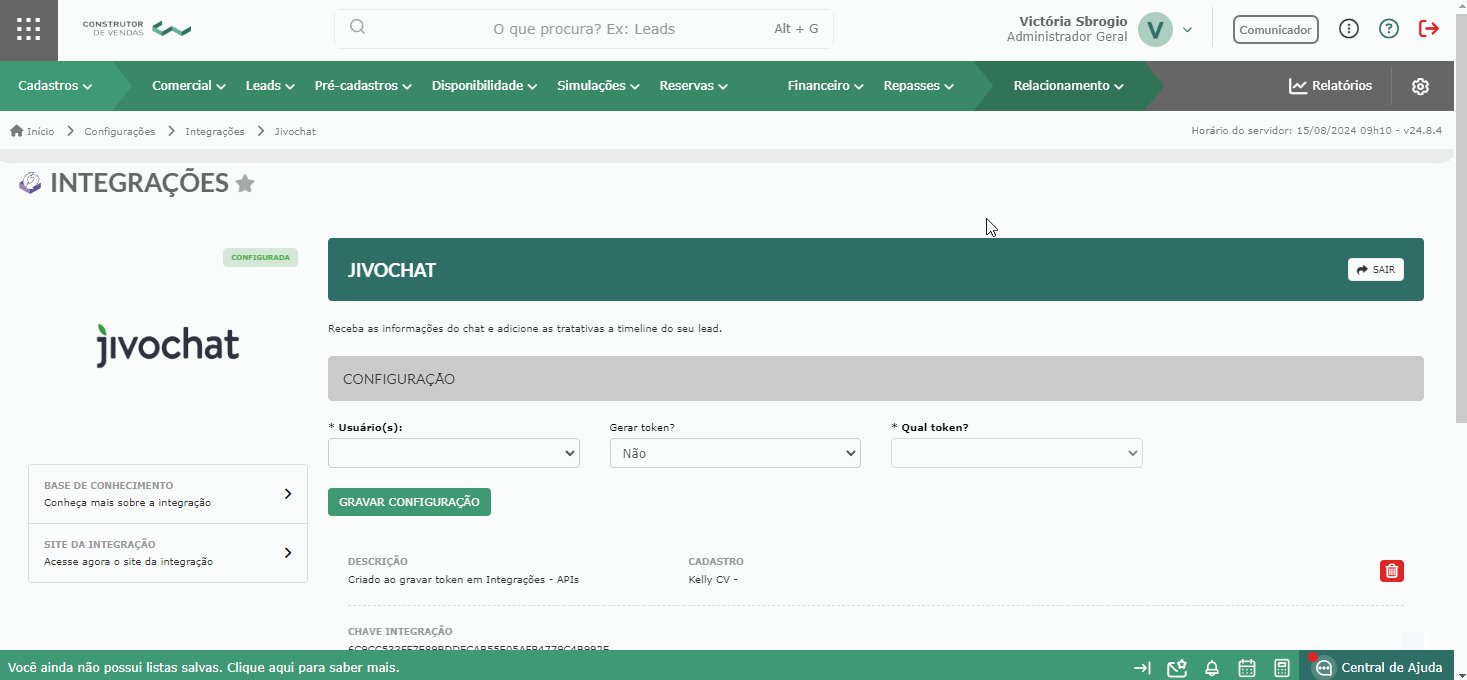
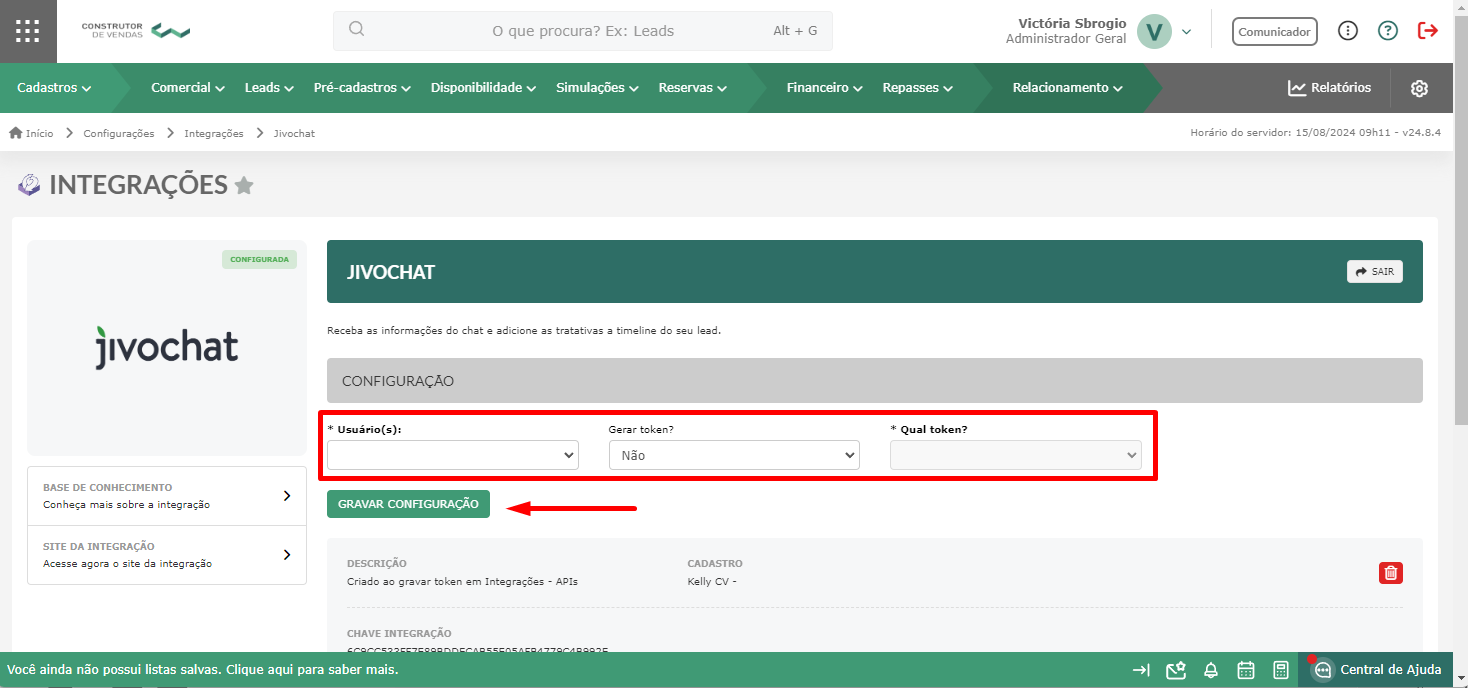
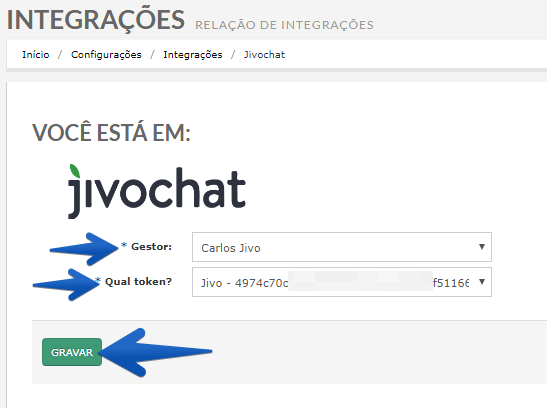
Selecione o seu usuário na lista "Usuário(s)". Caso você já tenha criado um token anteriormente, ele aparecerá na lista "Qual token?", caso contrário, haverá a opção "Gerar novo token". Após selecionar o usuário e token, clique em "Gravar configuração".

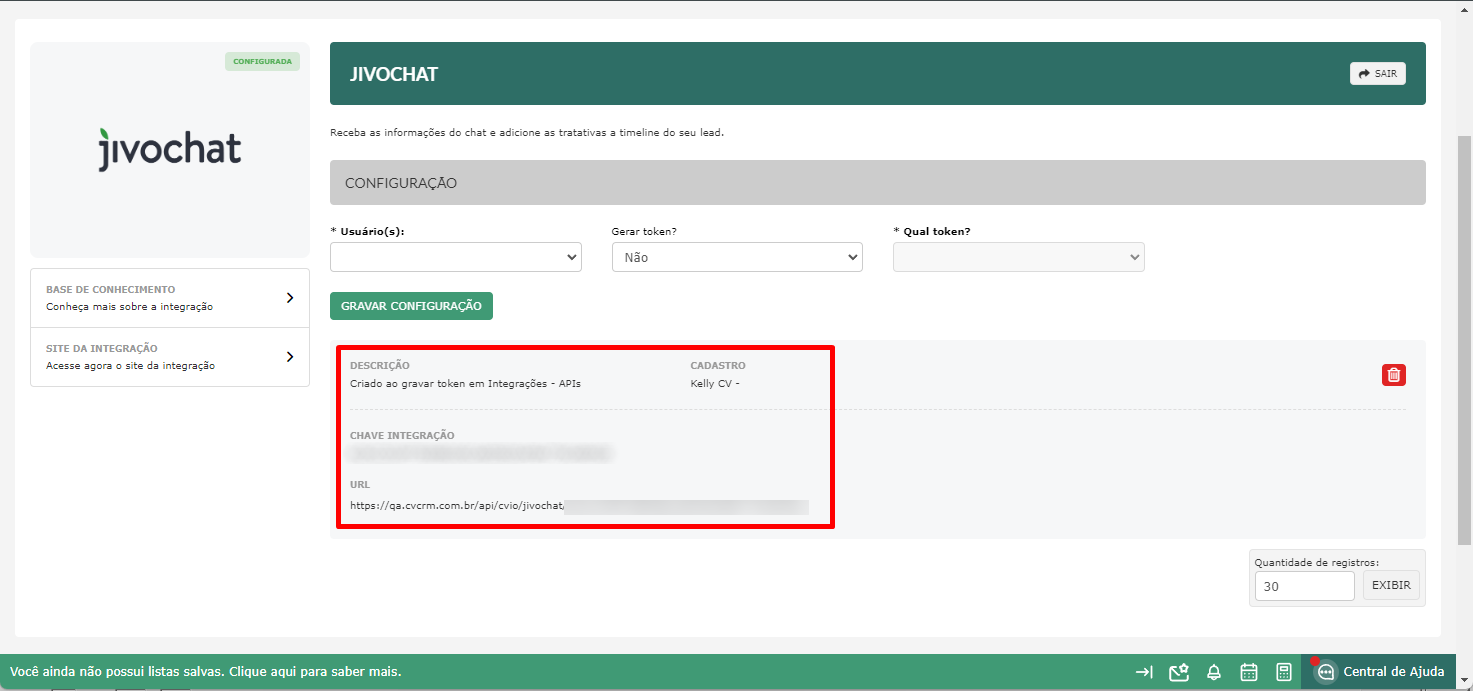
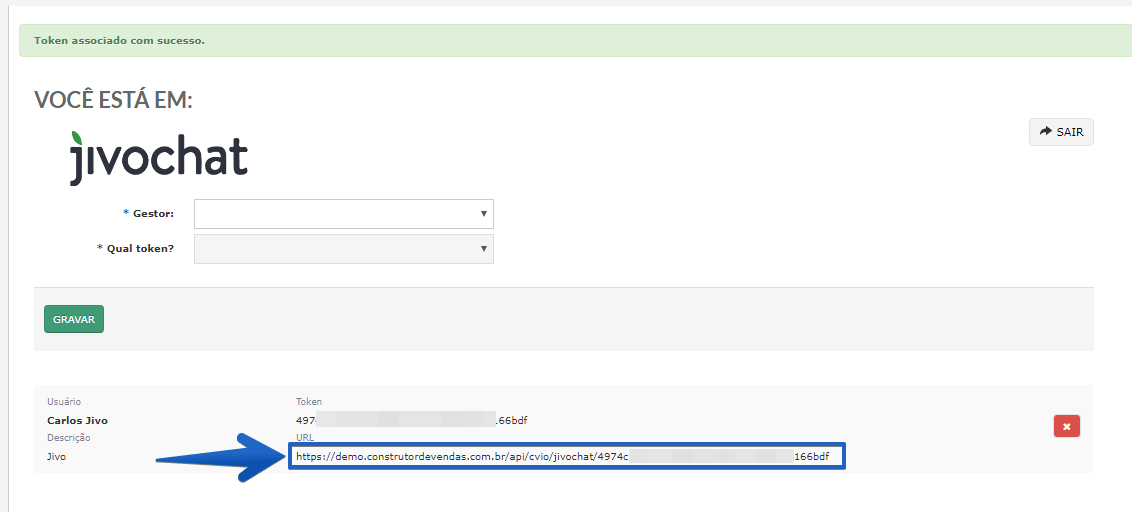
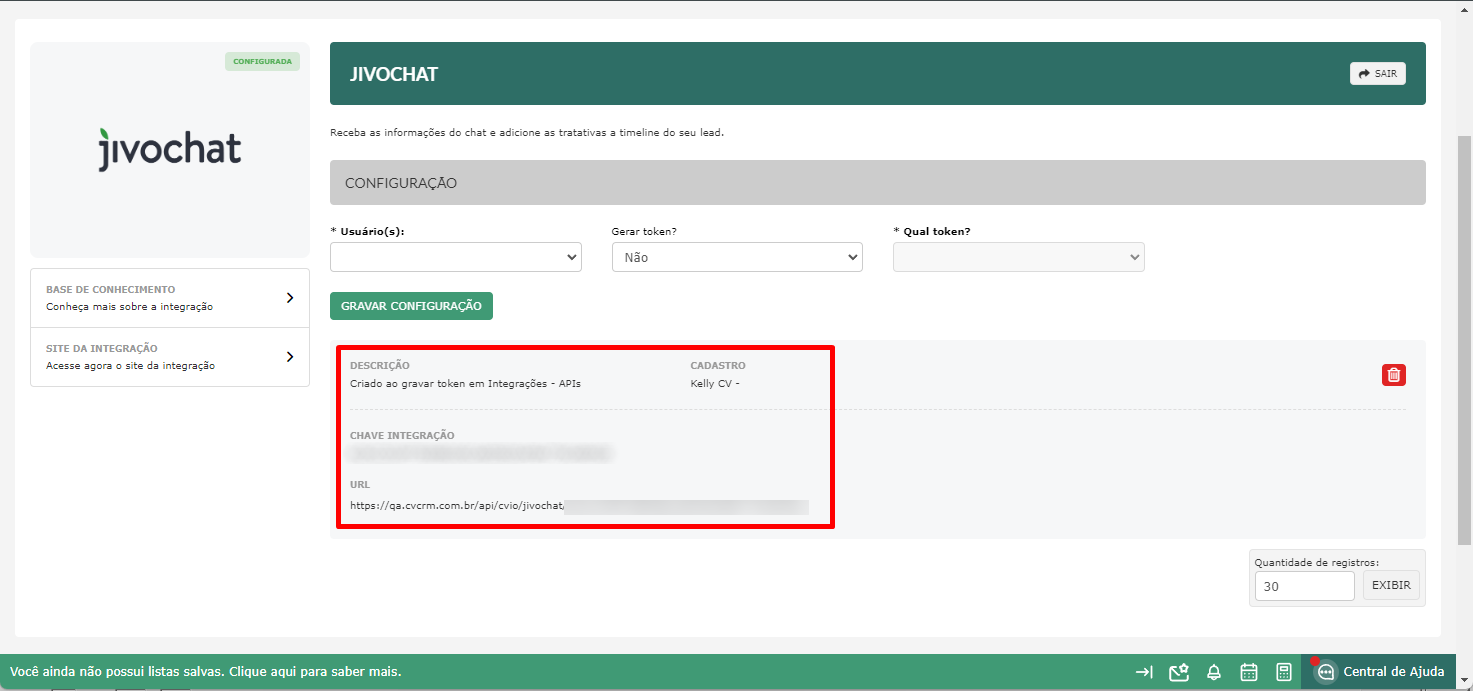
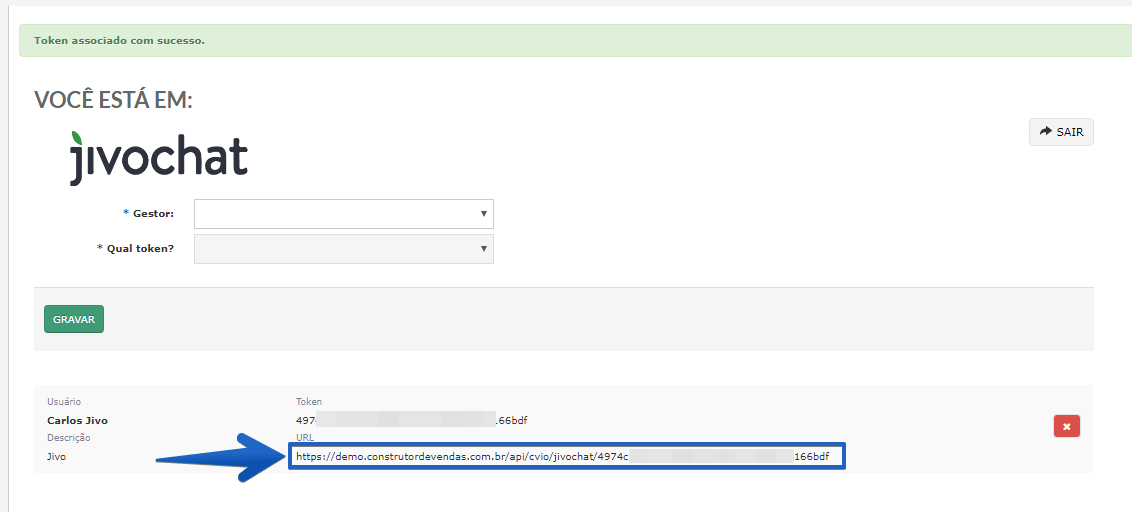
Uma URL de integração será gerada e vinculada ao token. Você precisará dessas informações para iniciar a integração.

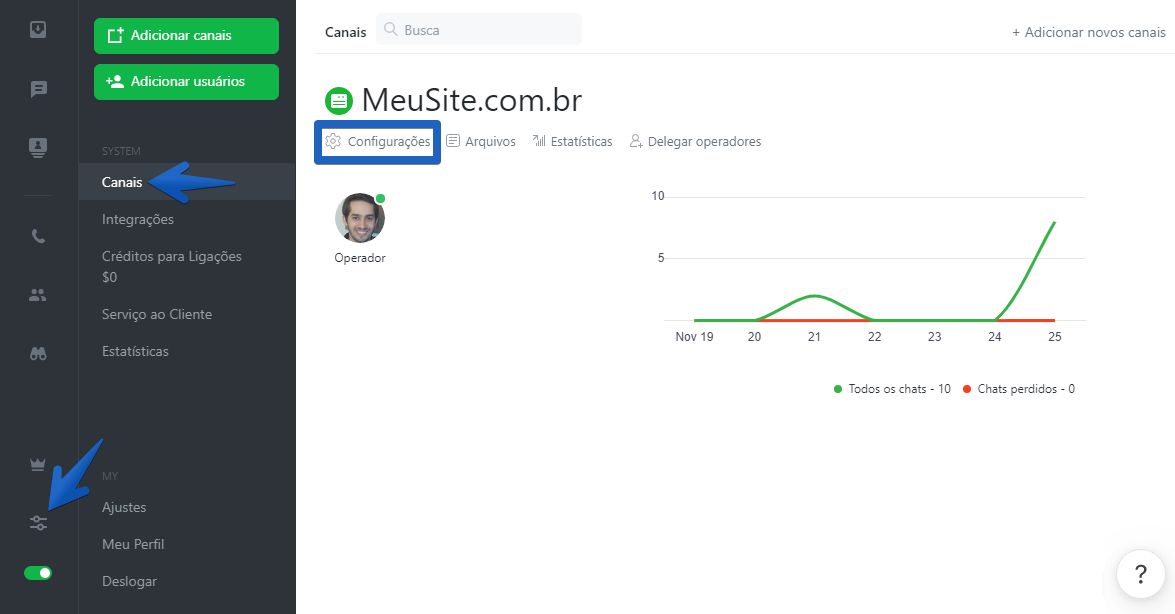
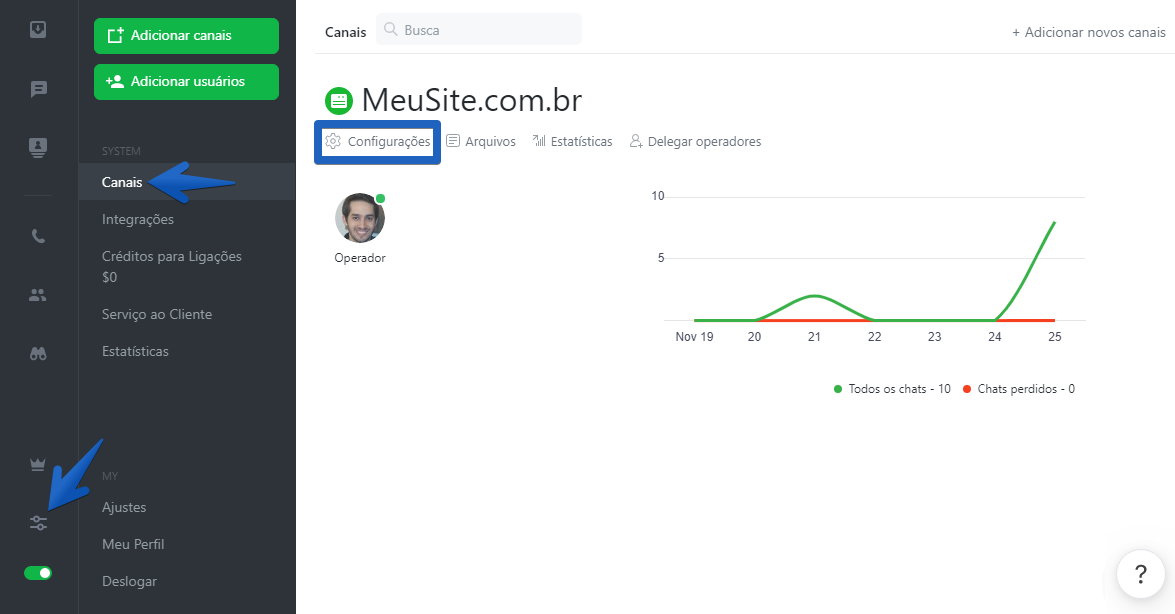
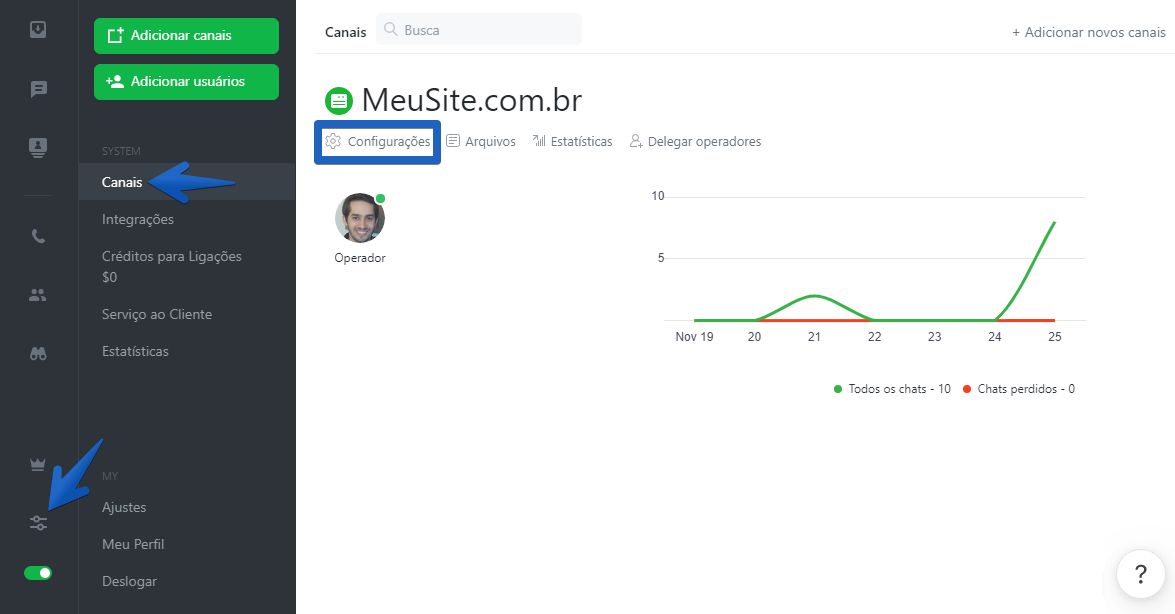
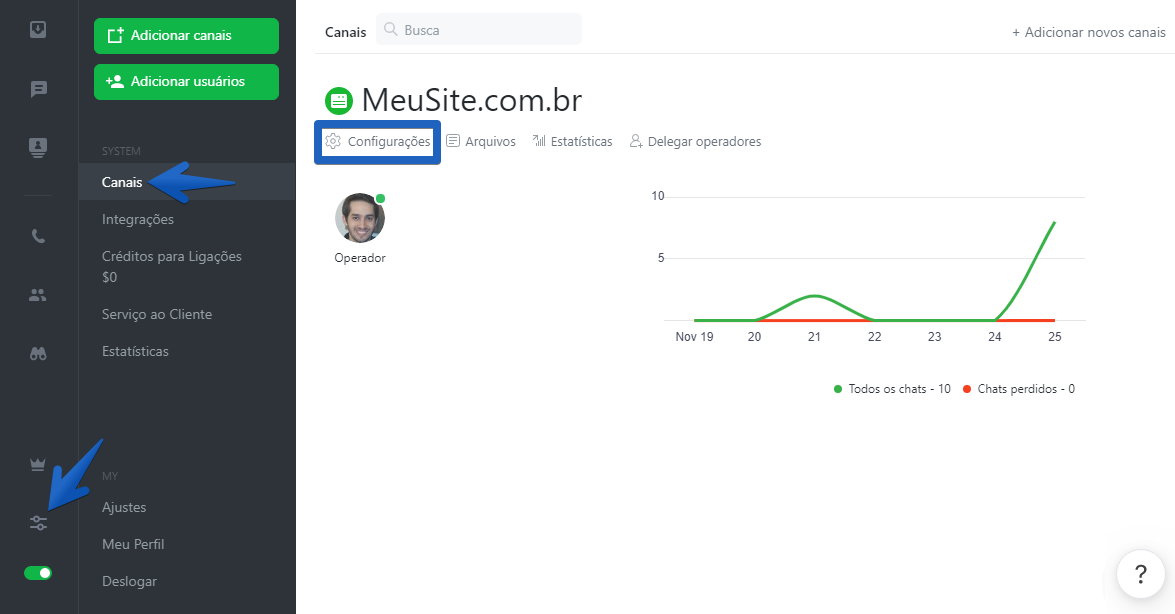
Com a URL em mãos, acesse o aplicativo web do JivoChat ou um dos apps para Desktop. Dentro do app, acesse o menu "Configurações" > "Canais" > "Configurações" (abaixo do nome do seu site).

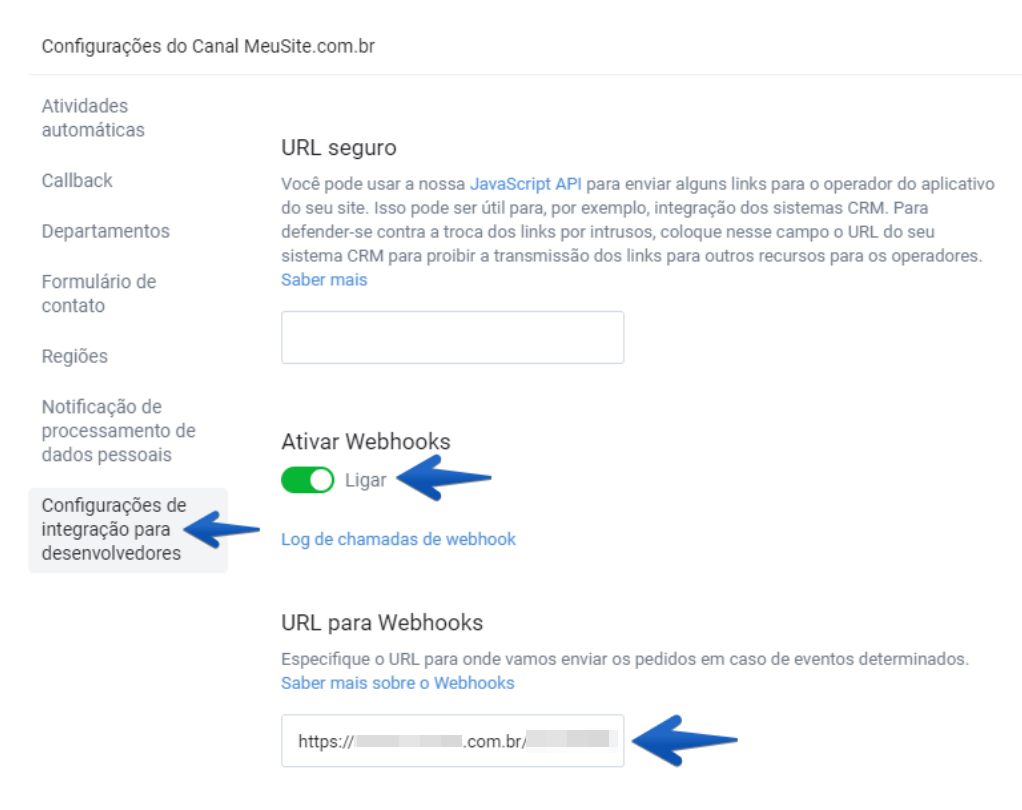
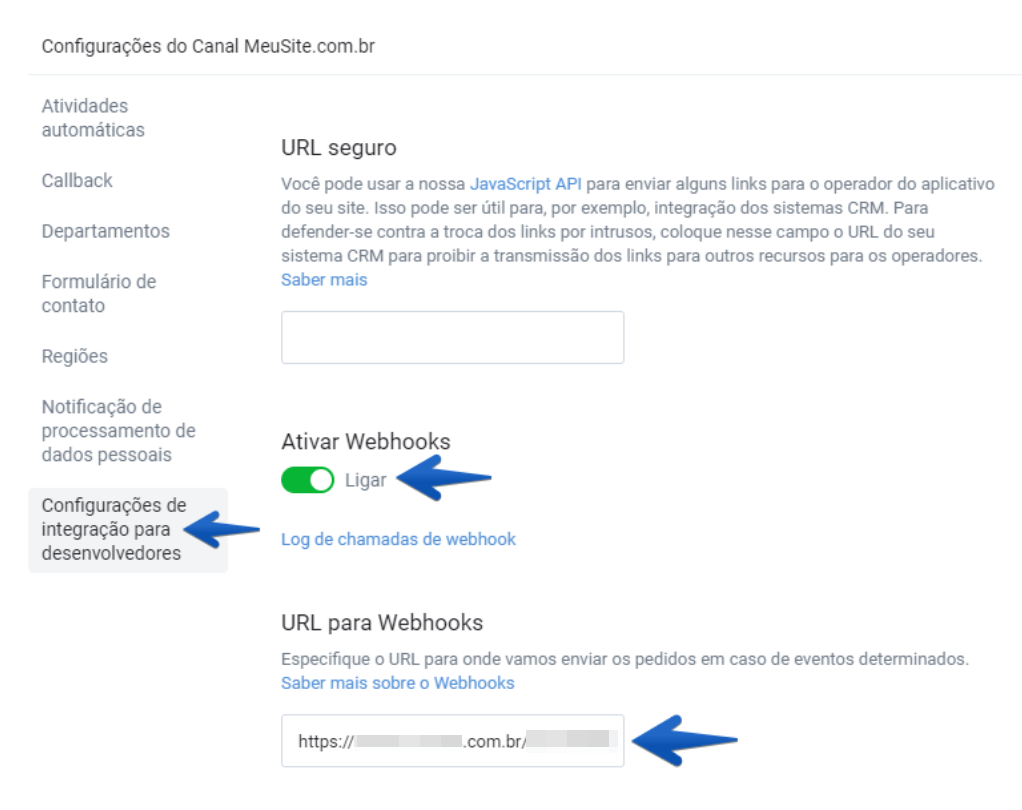
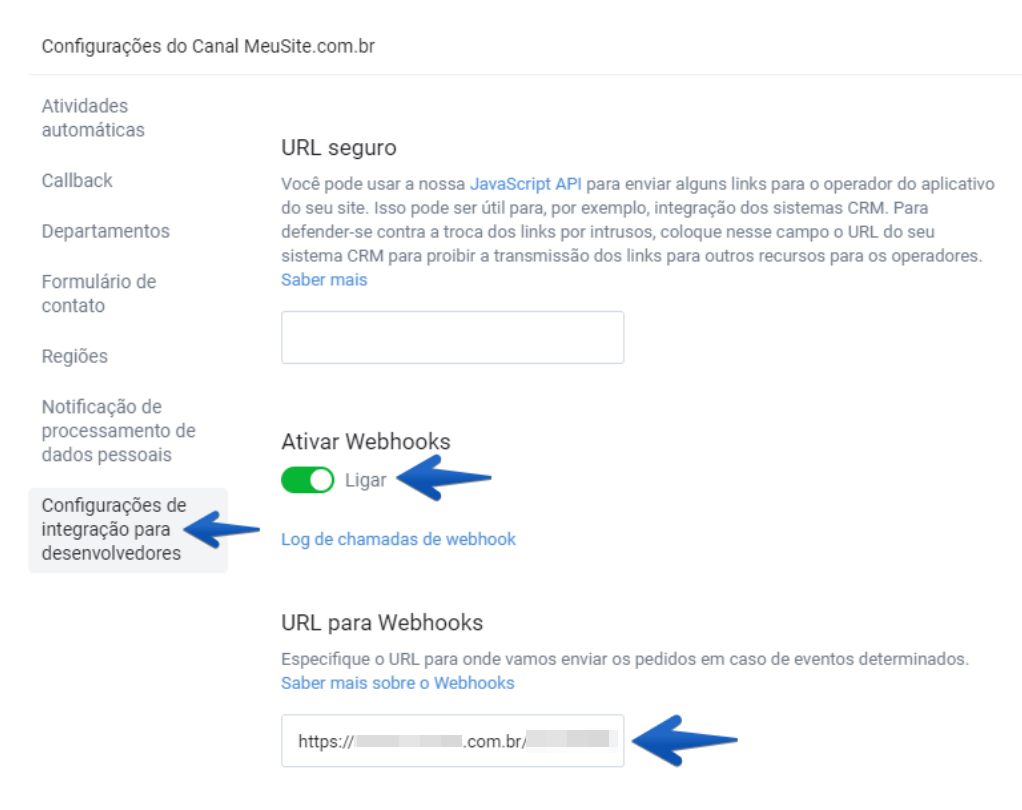
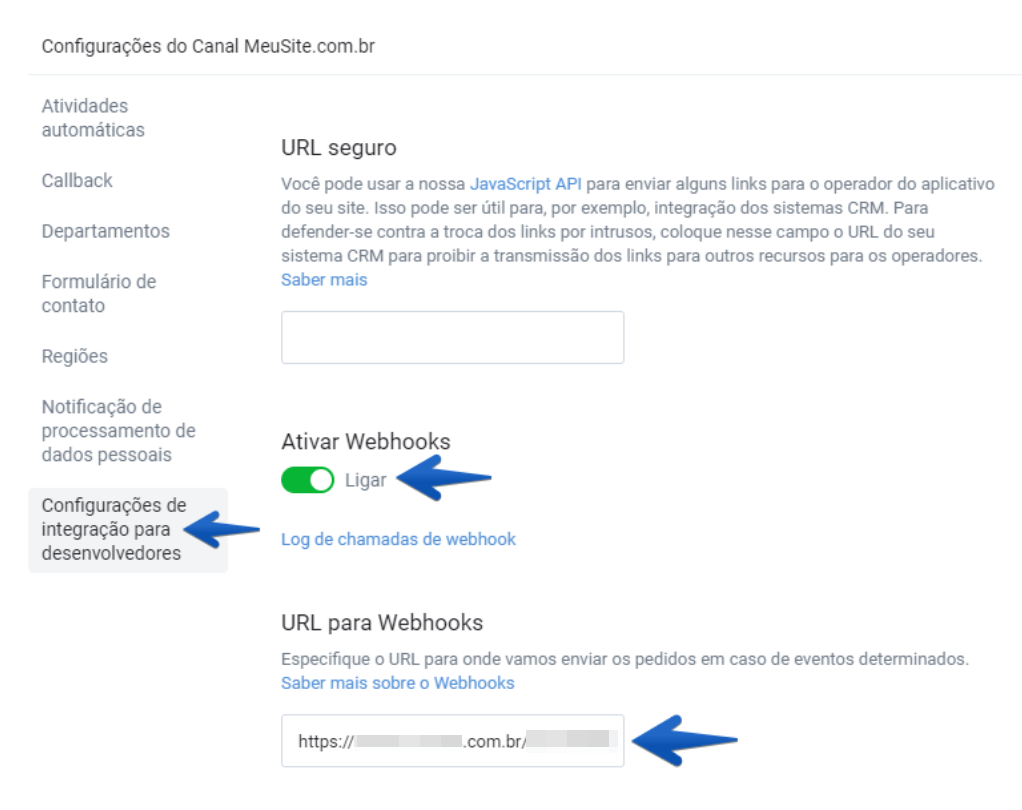
Clique no menu “Configurações de integração para desenvolvedores”, ative os Webhooks e cole a URL gerada no CV no campo “URL para Webhooks”.

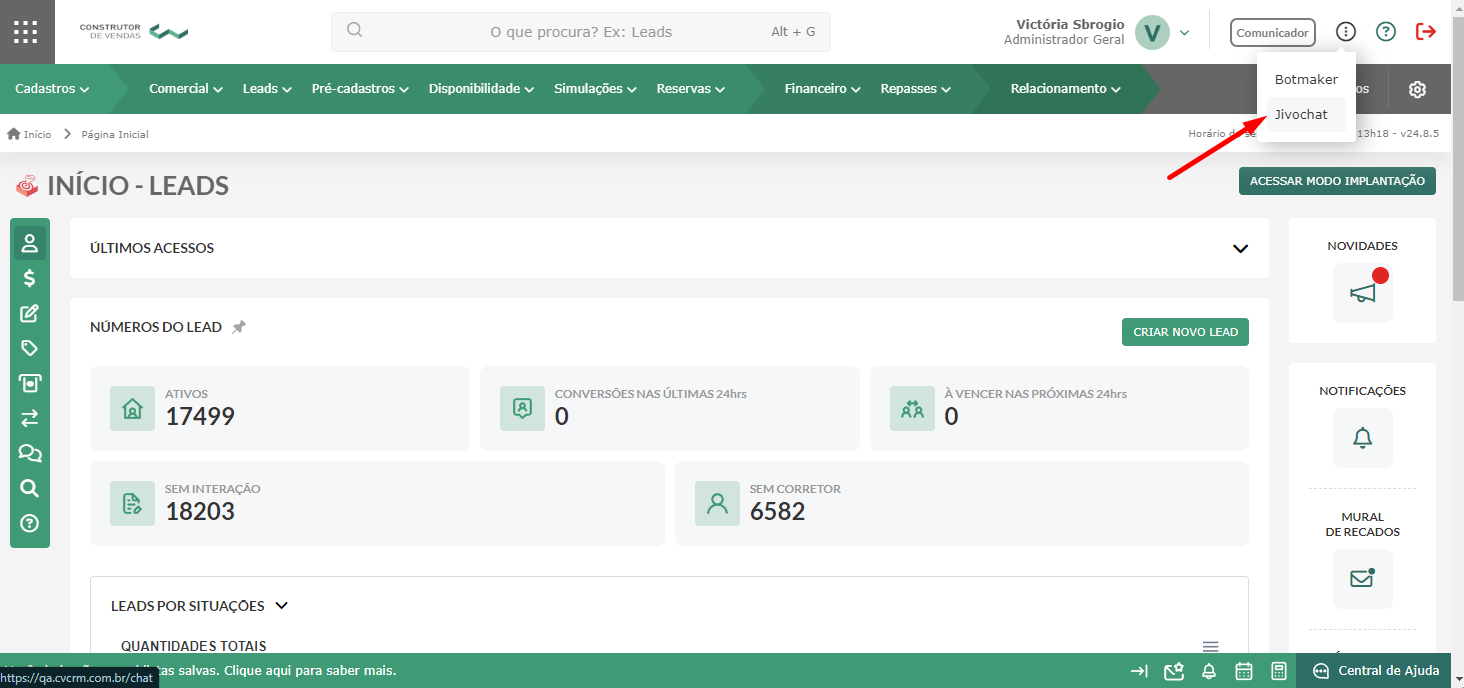
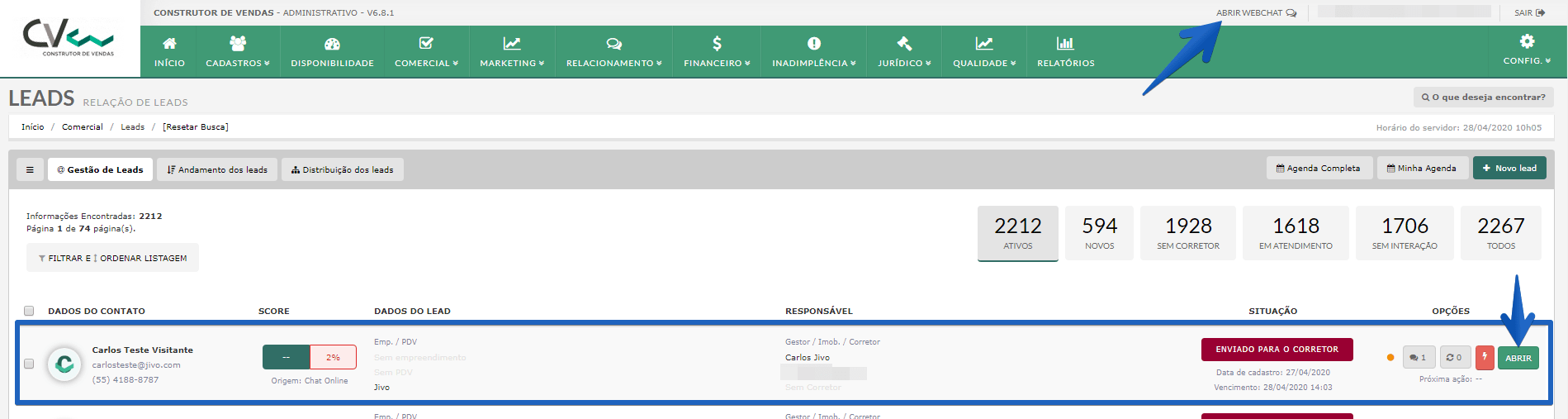
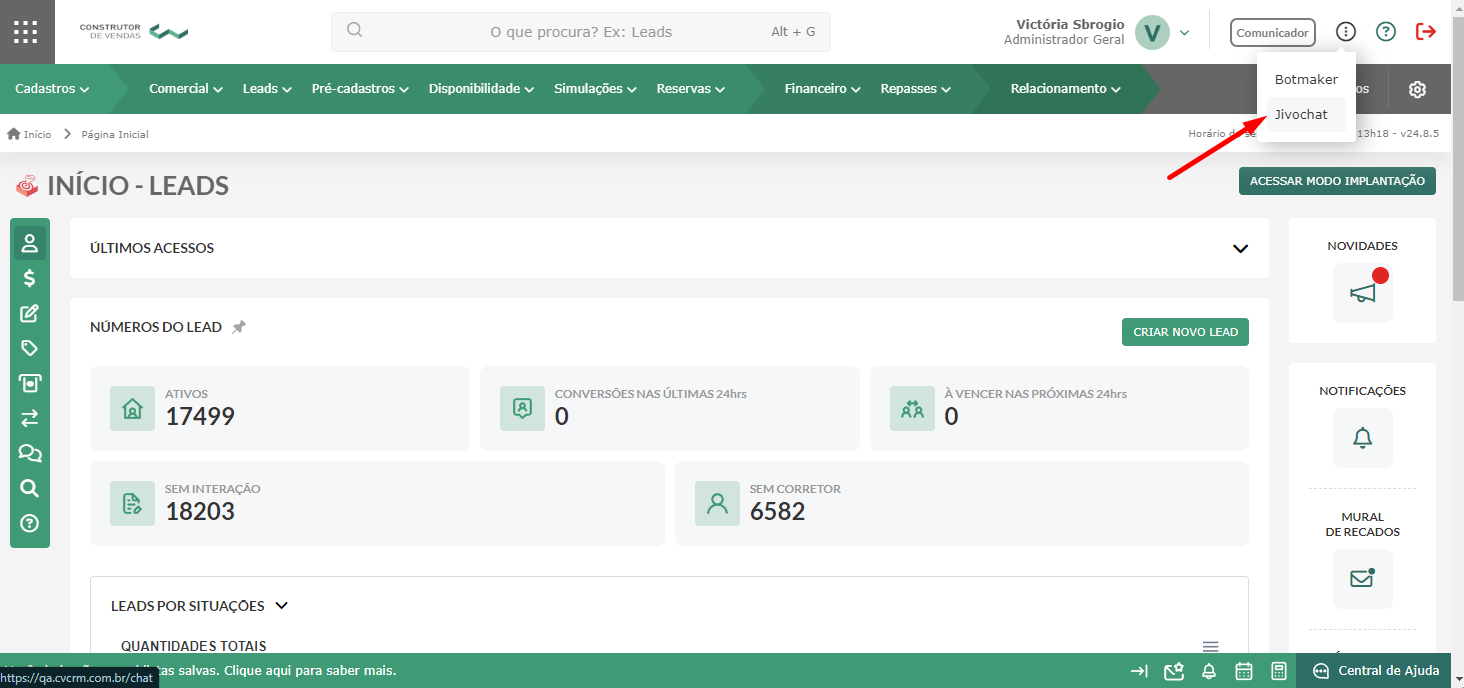
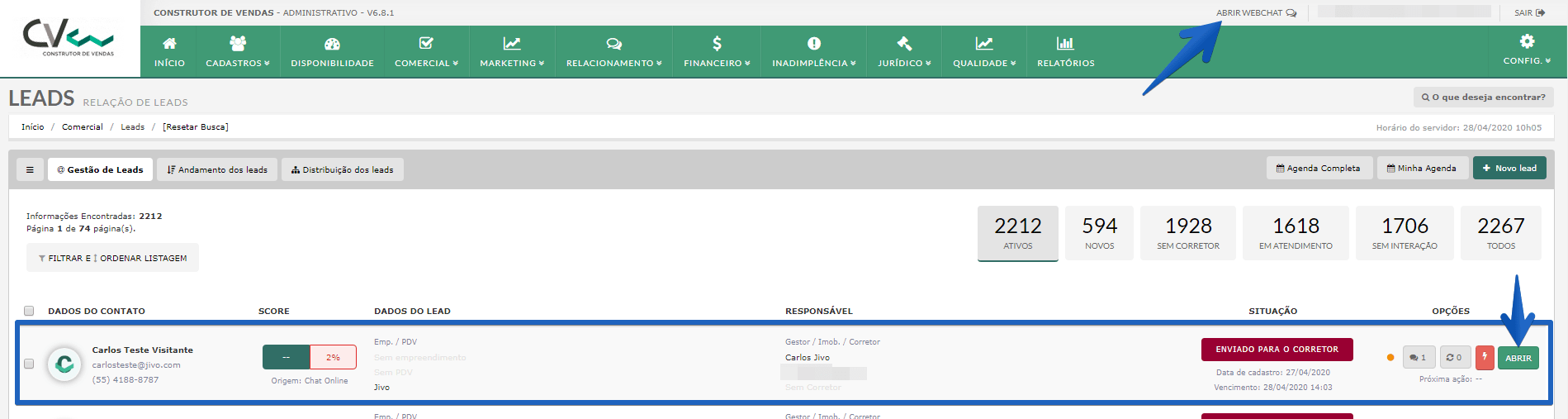
A partir de agora, você poderá acessar o app web do Jivo diretamente do painel do Construtor de Vendas clicando na opção "JivoChat".

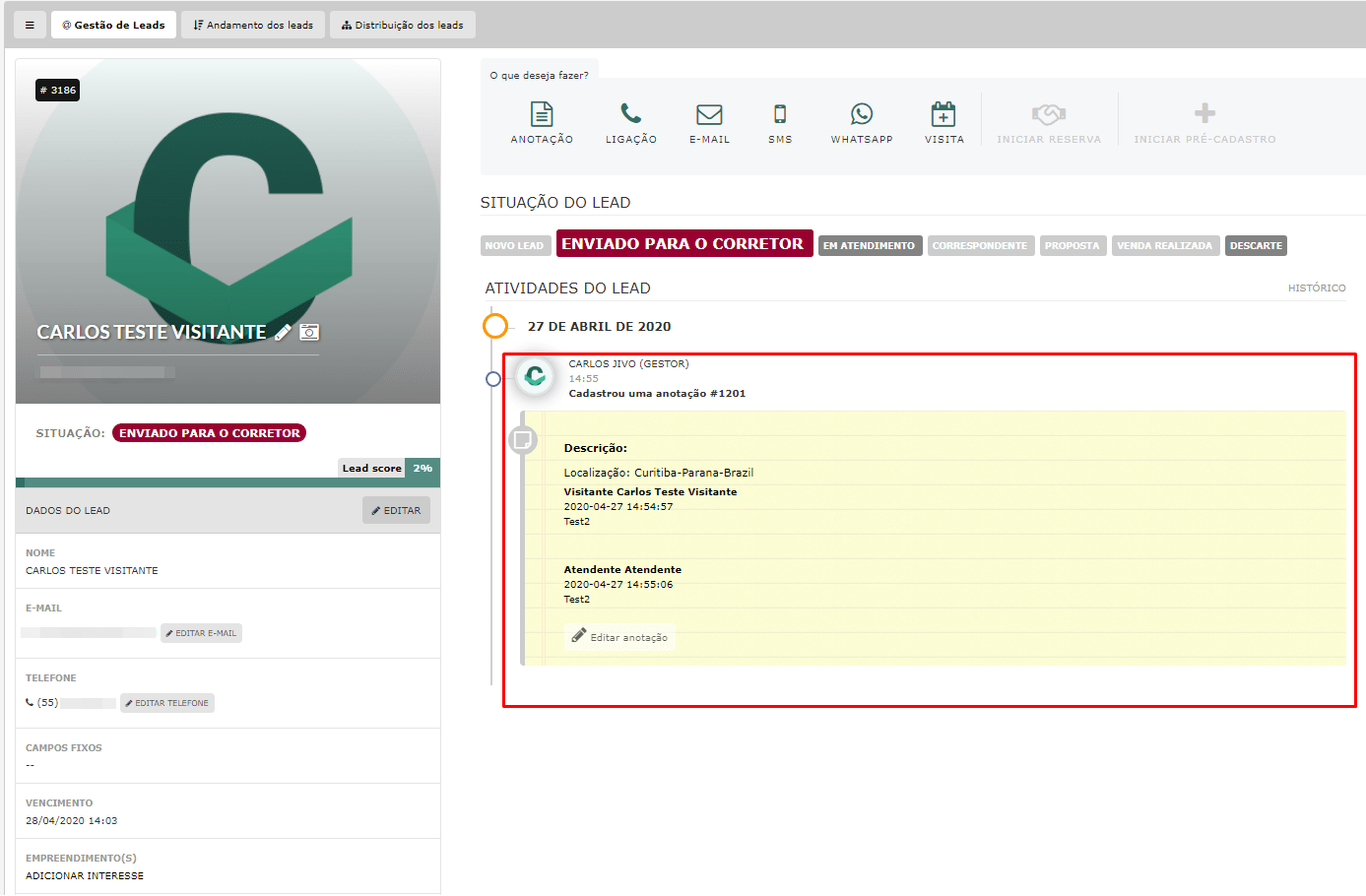
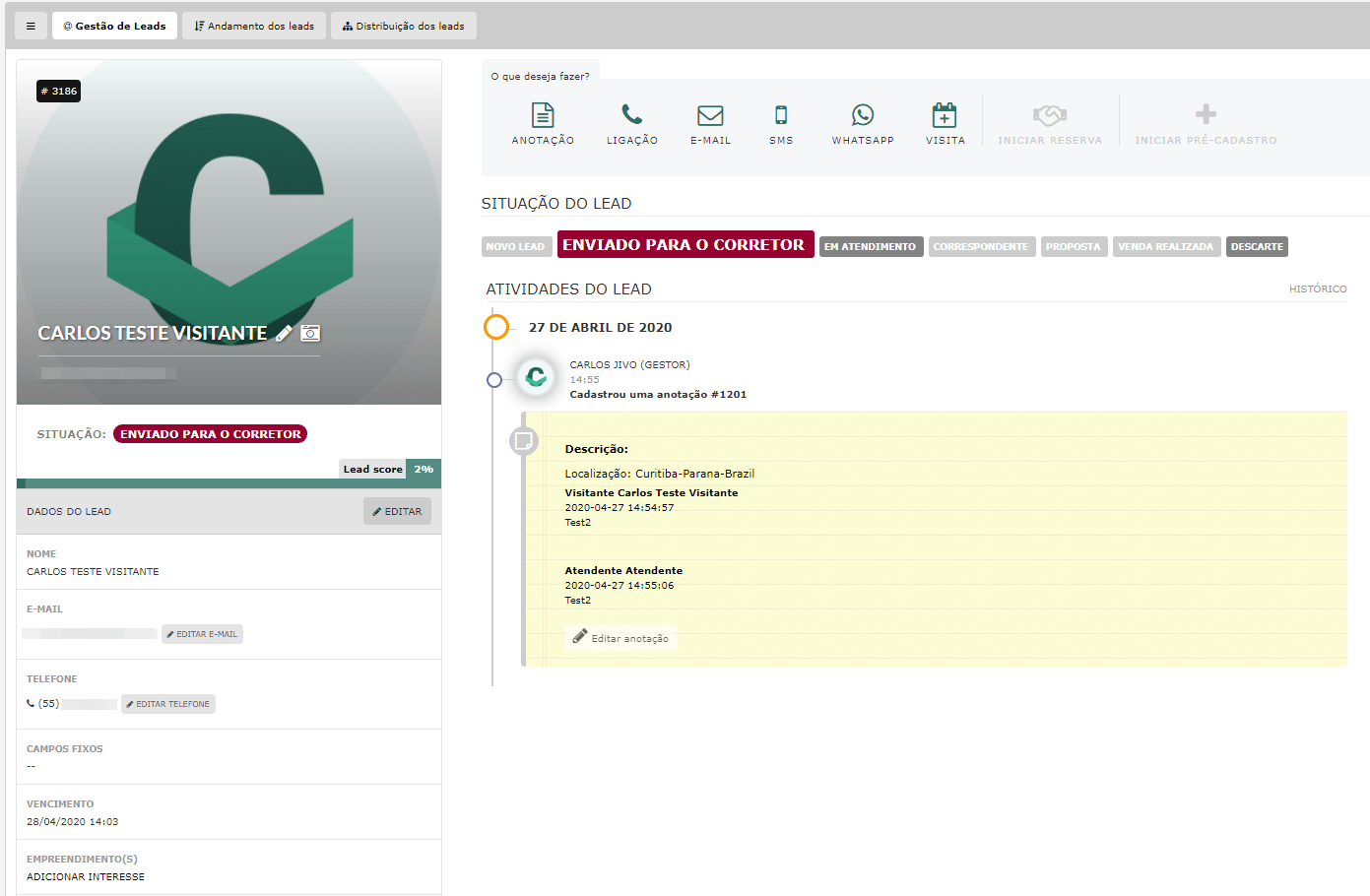
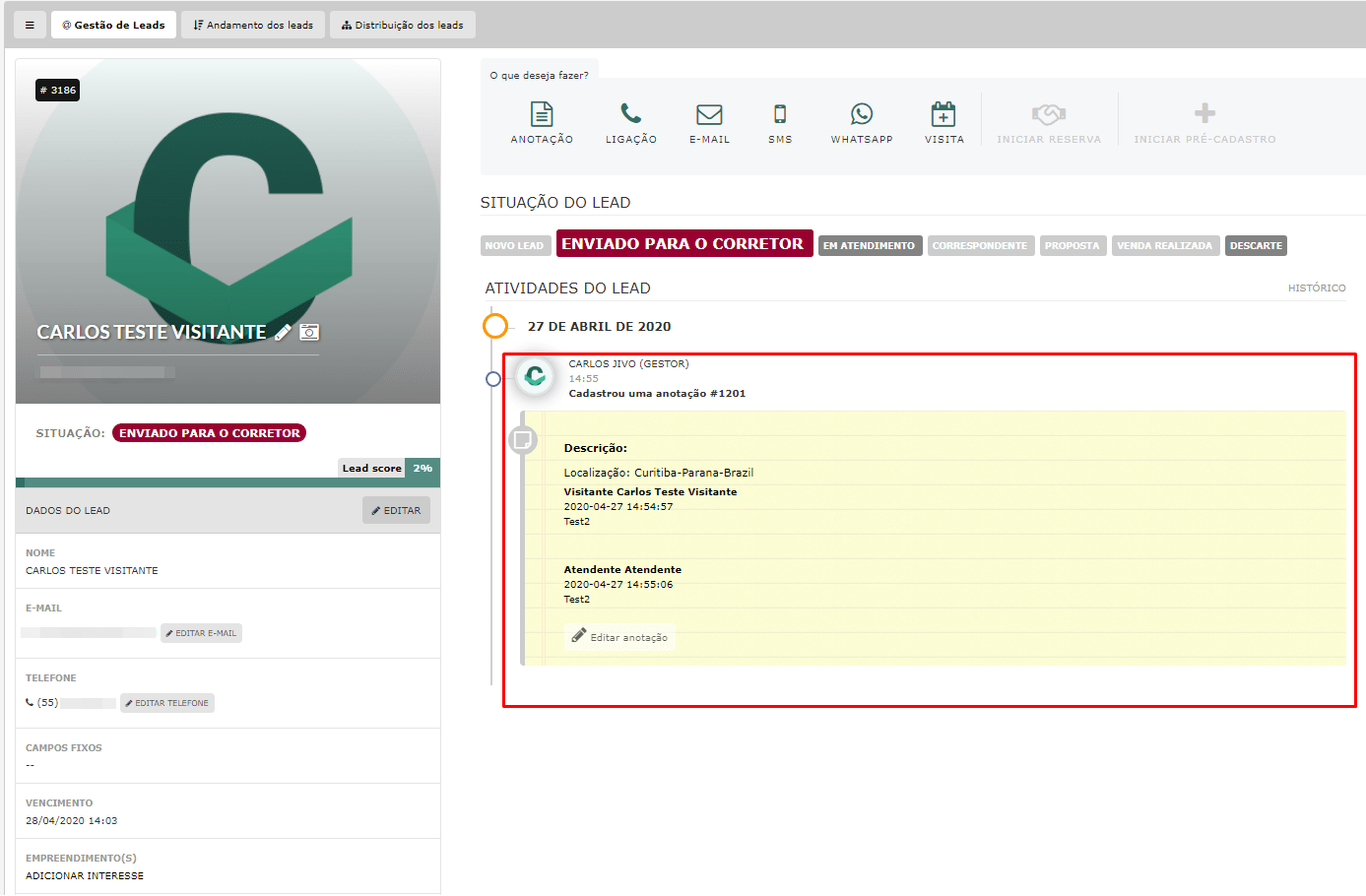
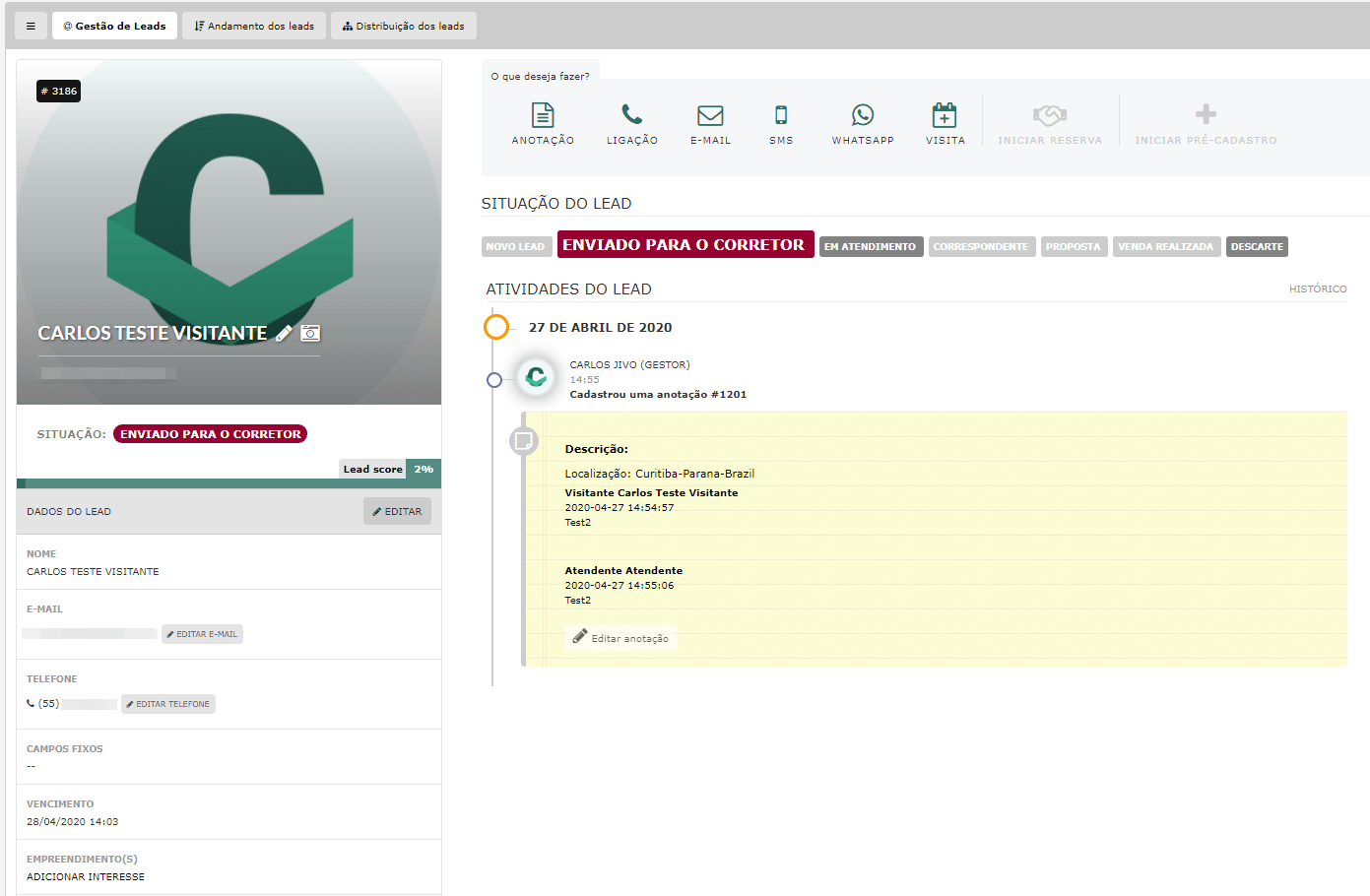
Além disso, todos os contatos e históricos de conversas gerados no JivoChat serão enviados automaticamente para o seu painel do CV, como exemplificado na imagem abaixo:

A partir de agora sua integração com o JivoChat estará pronta!
BOAS VENDAS!
A integração do JivoChat com o Construtor de Vendas permite que todos os leads e históricos de conversa gerados através do JivoChat sejam enviados de forma automática para o seu painel do Construtor de Vendas.
Para integrar o JivoChat ao Construtor de Vendas, basta seguir os passos abaixo:
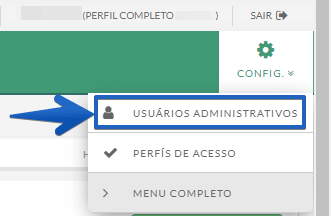
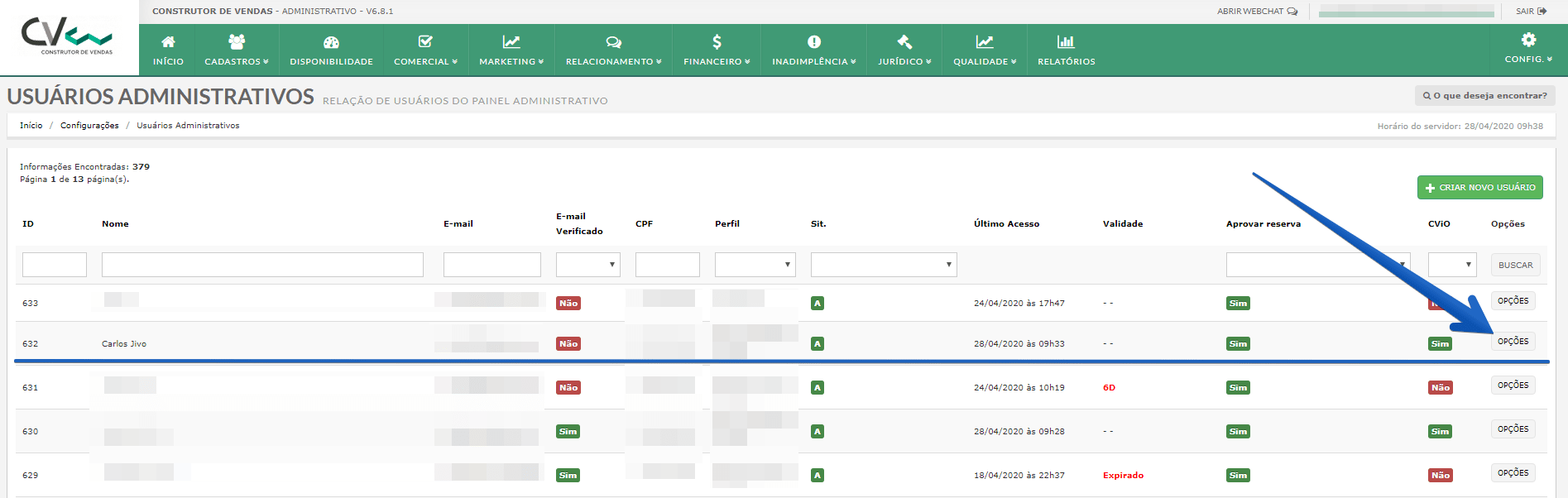
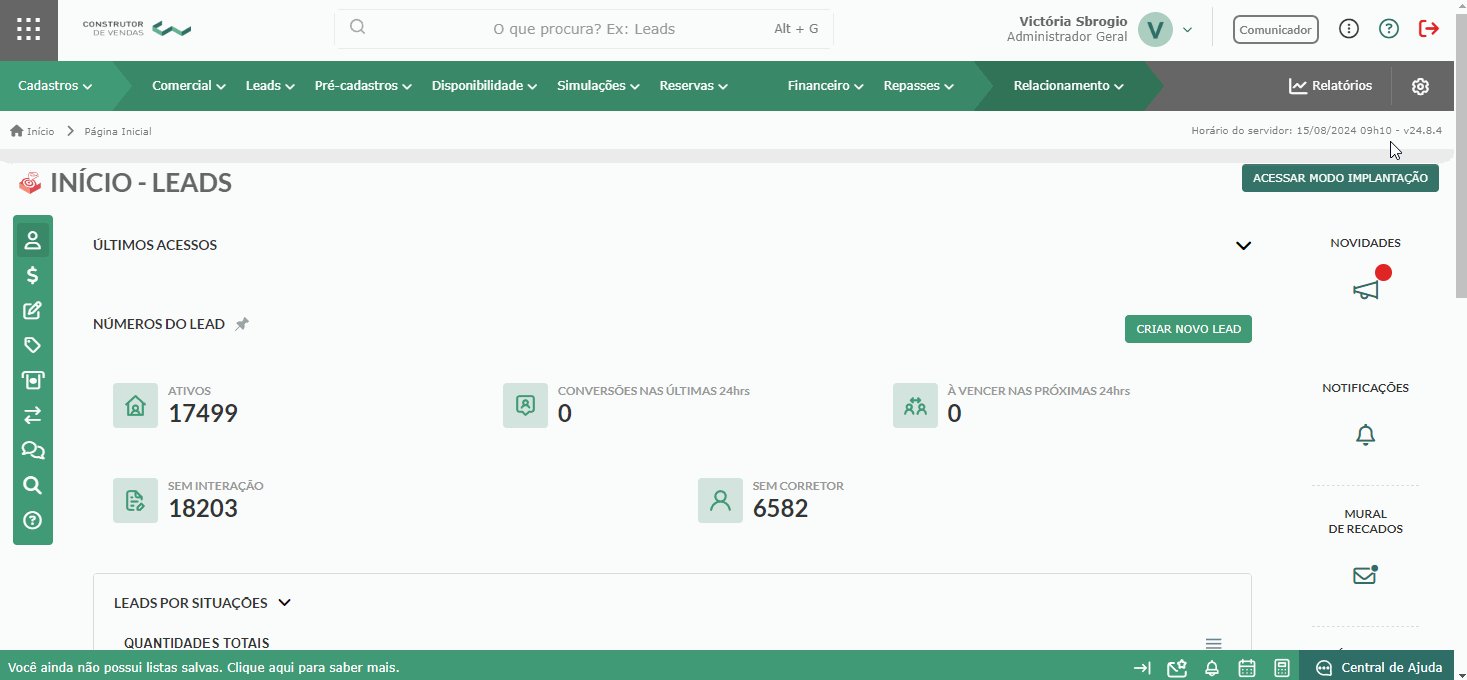
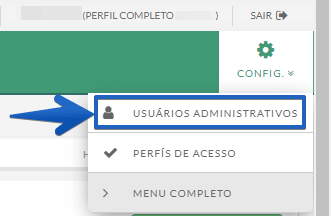
1. Acesse seu painel do Construtor de Vendas e, no canto superior direito, siga até Config. -> Usuários Administrativos.

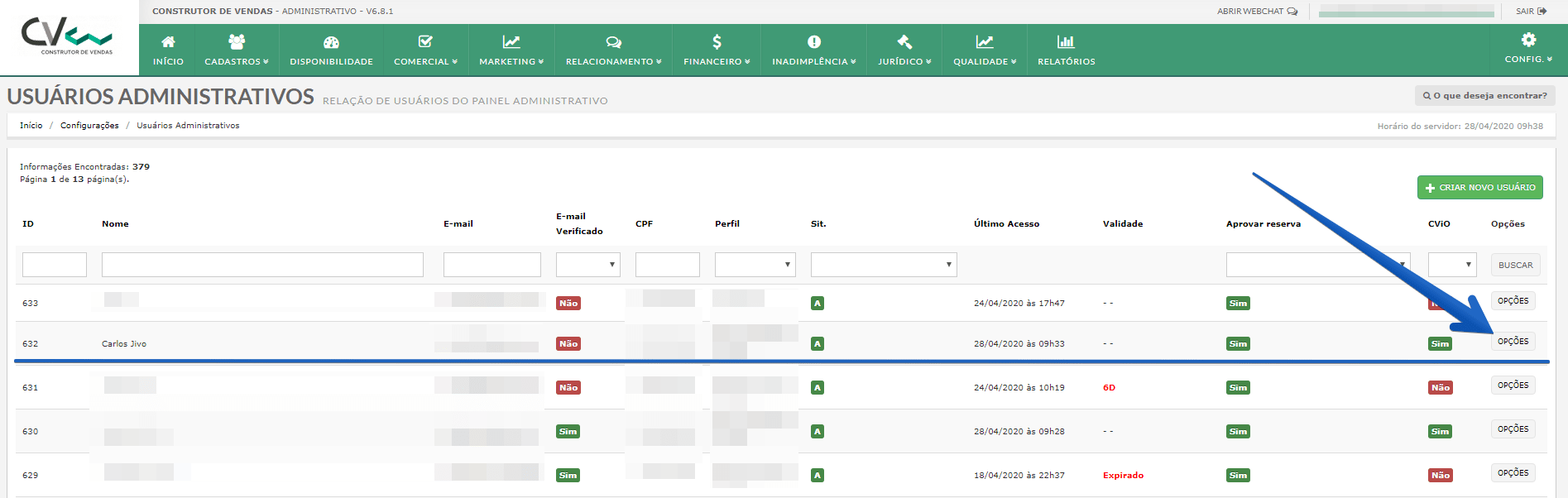
2. Clique em Opções à direita do usuário que deseja utilizar como administrador da integração.

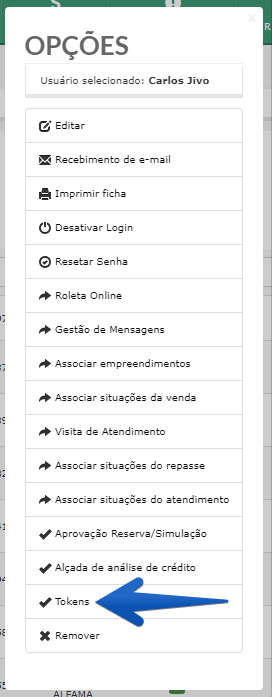
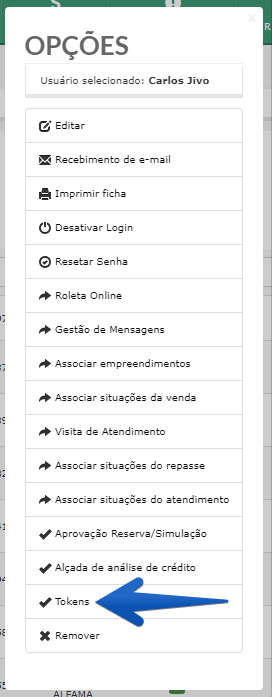
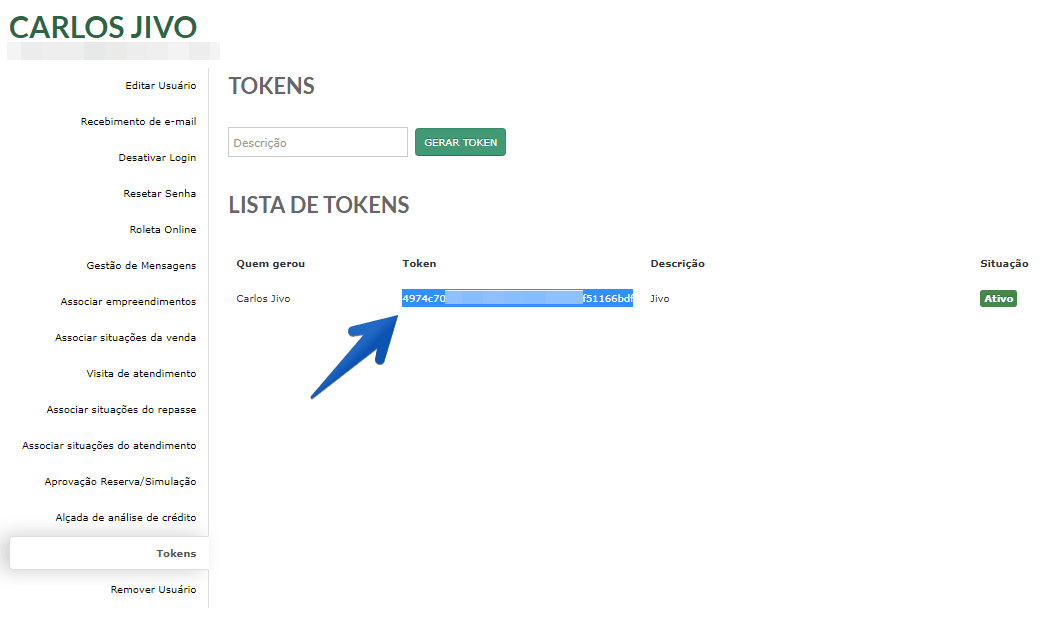
3. Acesse o menu Tokens.

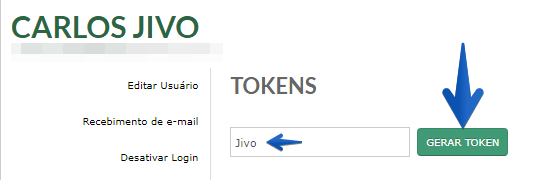
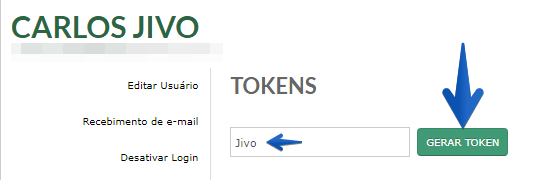
4. Insira um nome identificador para o token e clique em Gerar Token.

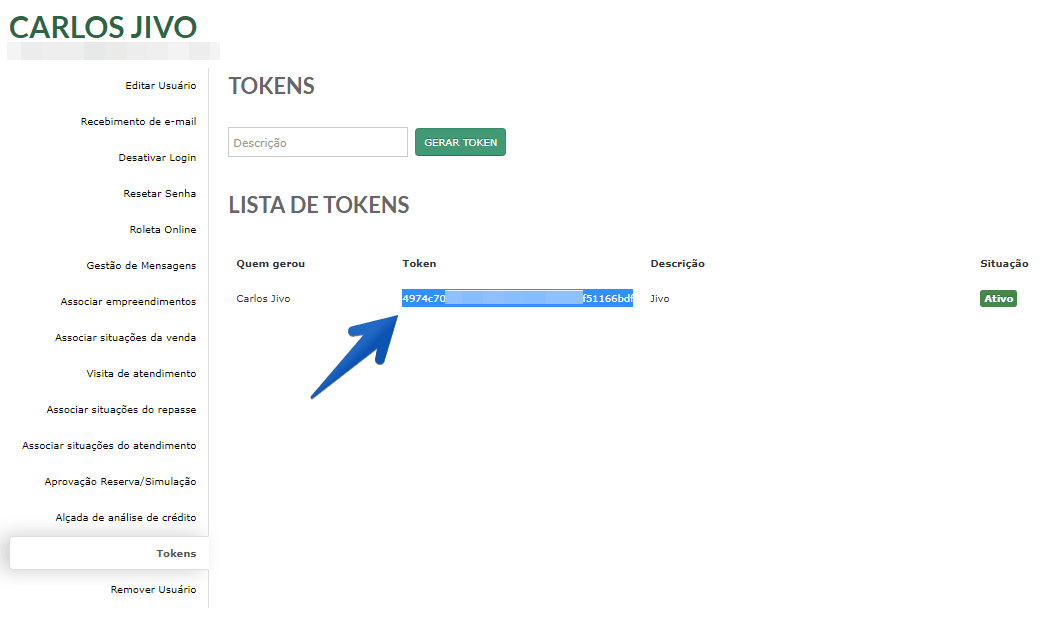
5. Copie o token gerado como apontado na imagem abaixo:

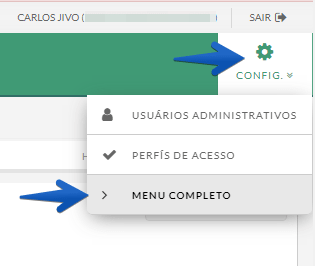
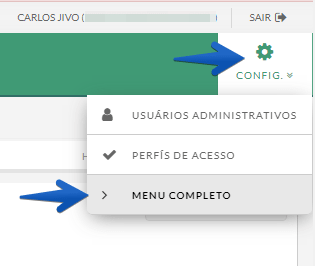
6. Com o token em mãos, siga para o menu Config. -> Menu Completo.

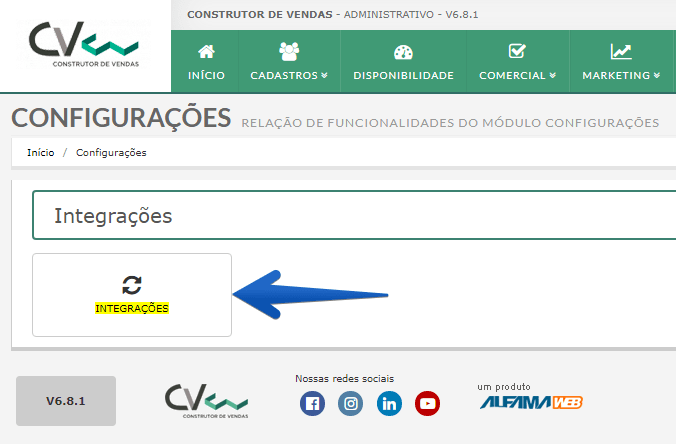
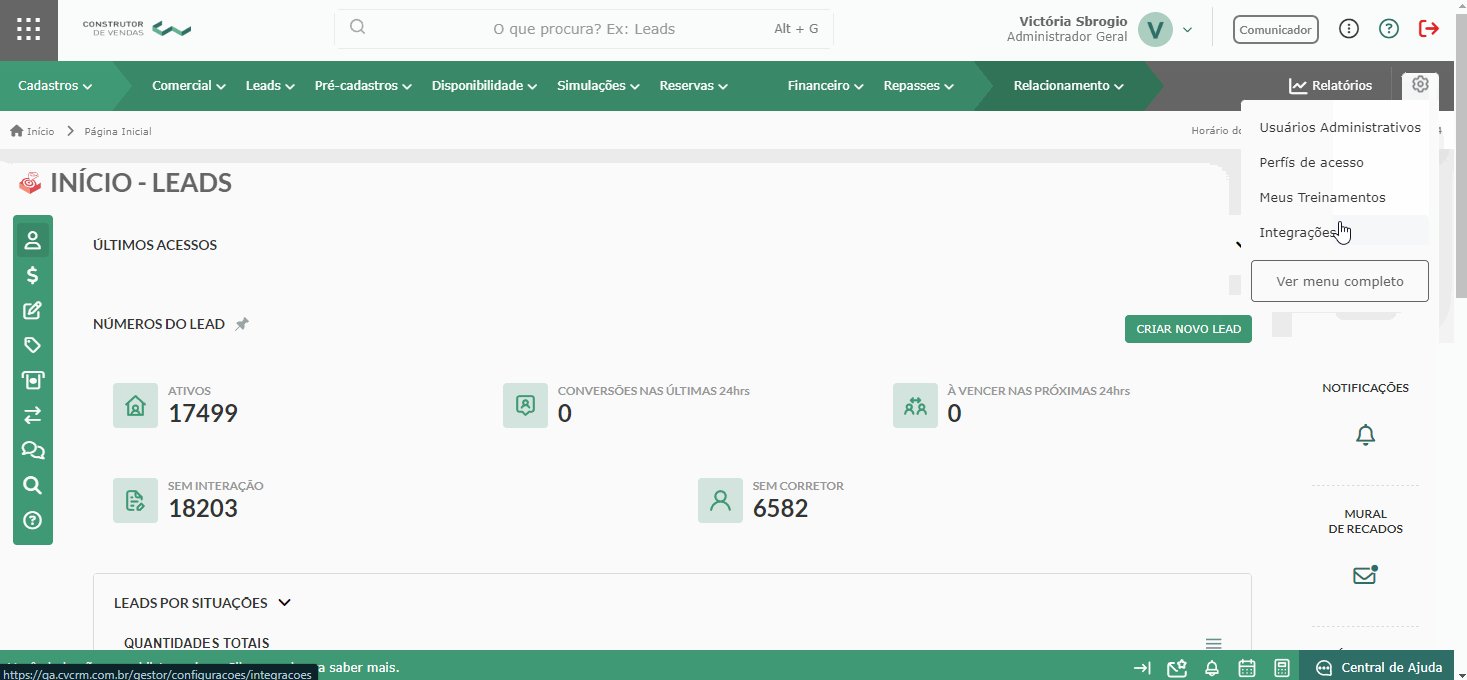
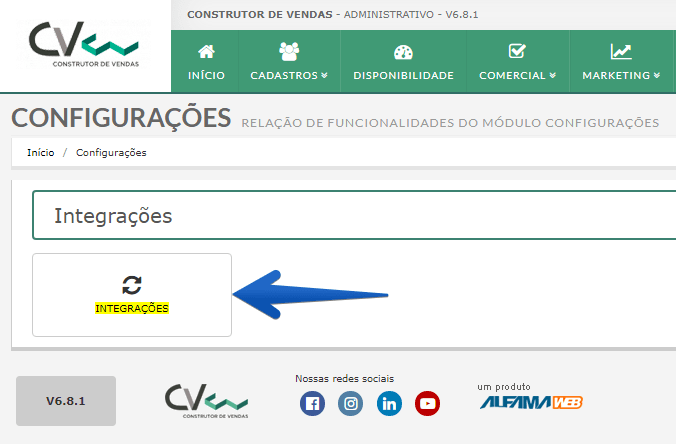
7. Utilize o campo de busca para pesquisar e acessar o menu Integrações.

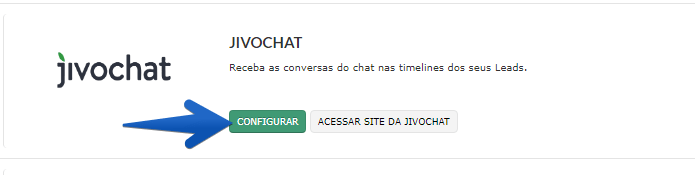
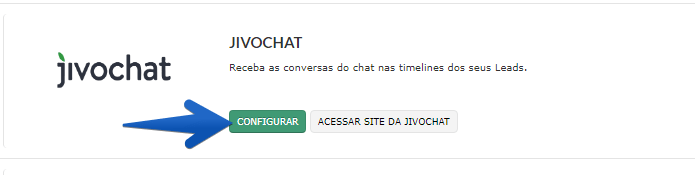
8. Encontre a integração do JivoChat e clique em Configurar.

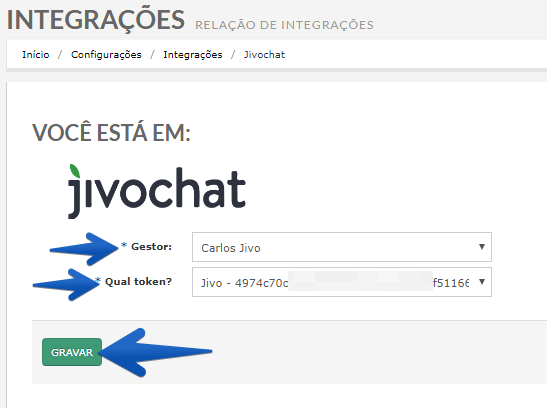
9. Selecione o Gestor escolhendo o usuário administrativo para o qual o token foi gerado, selecione o token gerado no campo Qual token? e clique em Gravar.

10. Uma URL de integração será gerada para você. Copie a URL apontada na imagem abaixo:

11. Com a URL em mãos, acesse o aplicativo web do JivoChat ou um de nossos apps para Desktop. Dentro do app, acesse o menu Configurações -> Canais -> Configurações (abaixo do nome do seu site).

12. Depois, clique no menu “Configurações de integração para desenvolvedores”, ative os Webhooks e cole o código de integração no campo “URL para Webhooks”.

A partir de agora, você poderá acessar o app web do Jivo diretamente do painel do Construtor de Vendas clicando na opção Abrir Webchat apontada na imagem abaixo e, além disso, todos os contatos e históricos de conversas gerados no JivoChat serão enviados automaticamente para o seu painel do Construtor de Vendas como mostrado nas imagens abaixo:


Pronto!