Integração CV e DocuSign - Integrações e API

CV + DocuSign
Esta integração servirá para unir o CV ao sistema de Assinatura Eletrônica, fazendo com que estes possam interagir entre si. O CV se comportará como o principal, onde poderá receber ou disponibilizar dados aos sistemas que irão se comunicar com ele.
Para conferir todas as APIs públicas do CV, consulte a nossa documentação em https://desenvolvedor.cvcrm.com.br
Confira neste artigo:
Pré-requisito:
- Contratar a API da DocuSign.
Instrução inicial
A integração entre o DocuSign e o CV ocorre em dois passos, cada um com suas atividades. O primeiro passo acontece nos próprios ambientes do CV (QA e DocuSign) e é realizado por alguém do CV. E depois de realizada a primeira integração e testes. No segundo passo, é feito um Go Live para os ambientes do cliente (CV e DocuSign).
Depois de contratar a API da DocuSign, você deverá entrar em contato com o nosso time de Suporte através do e-mail suporte@cvcrm.com.br ou pelo chat para solicitar a integração com o CV.
Passo a passo da configuração
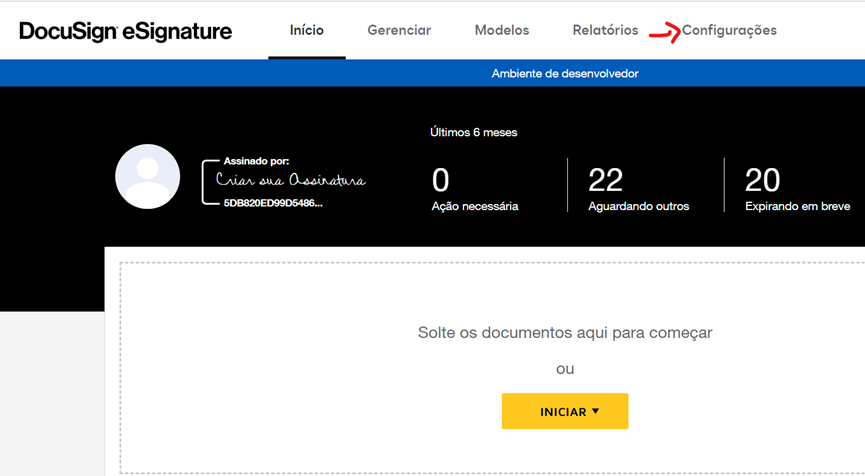
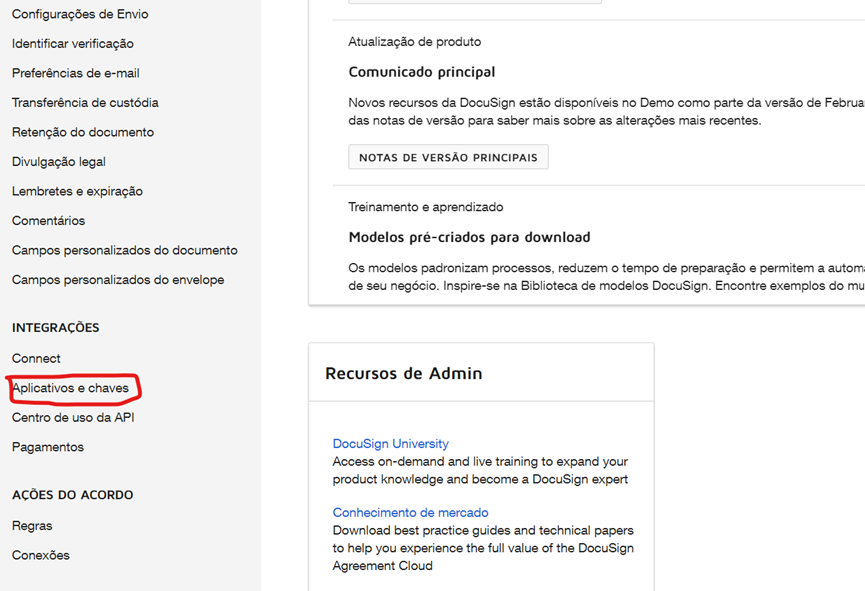
Faça o login no ambiente do DocuSign do cliente. Em seguida, clique no menu superior "Configurações" na tela inicial.
Na tela de Configurações (Settings), selecione a opção "Aplicativos e chaves" (Apps and Keys) em "Integrações" do menu lateral e encontre a integração realizada.

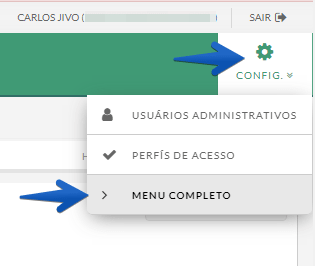
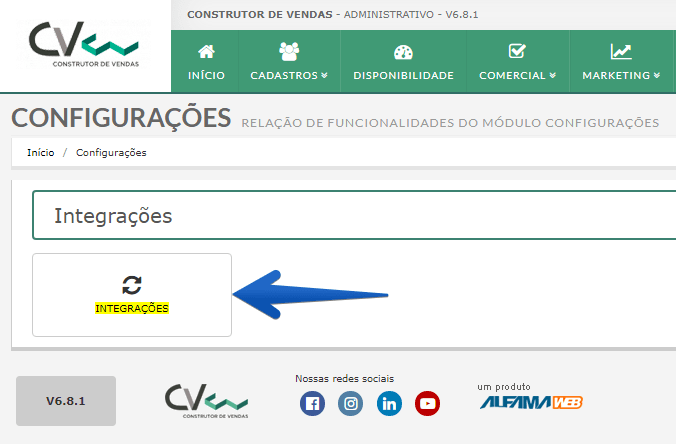
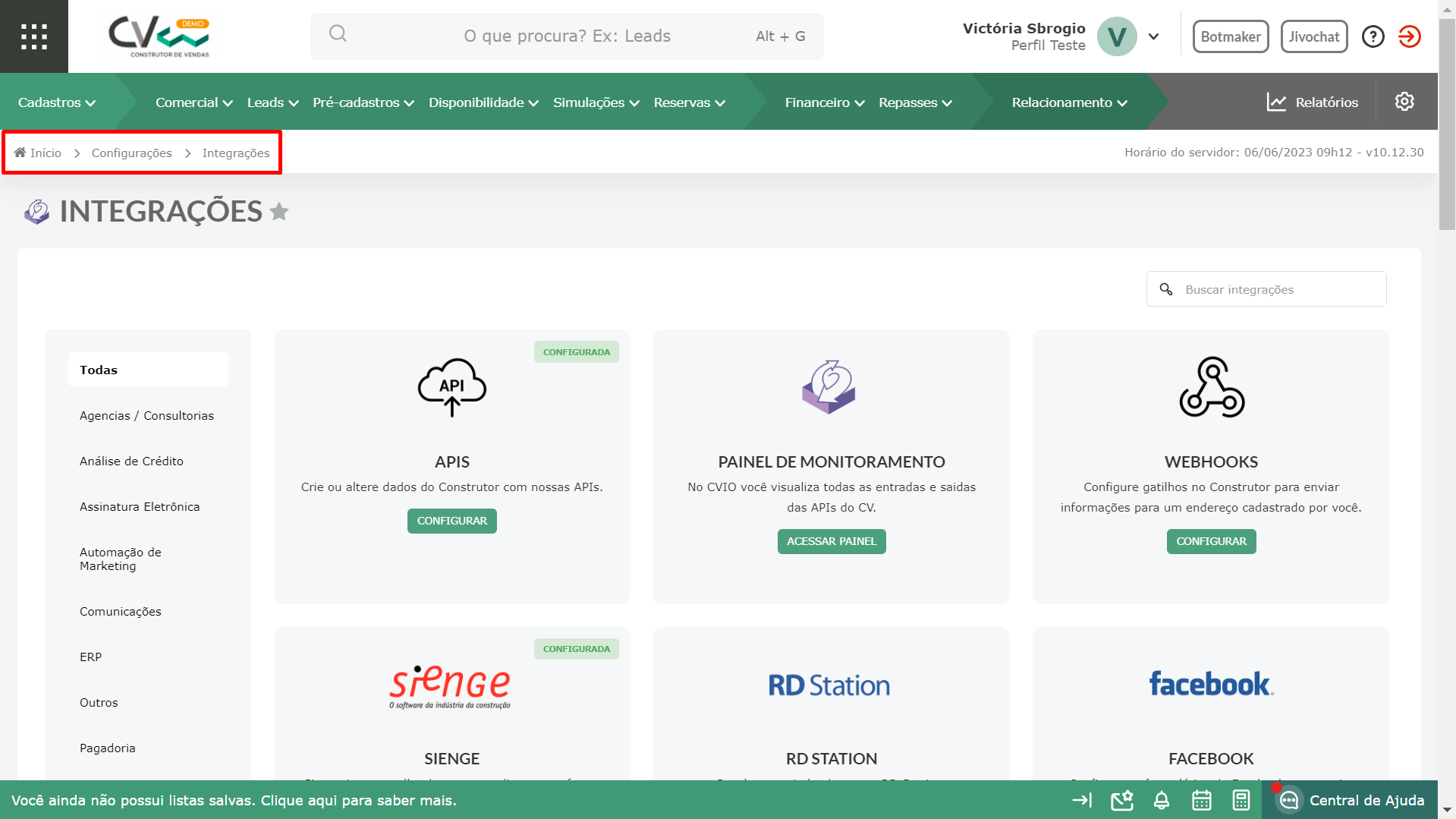
Já no CV, acesse o menu "Configurações" > "Integrações".
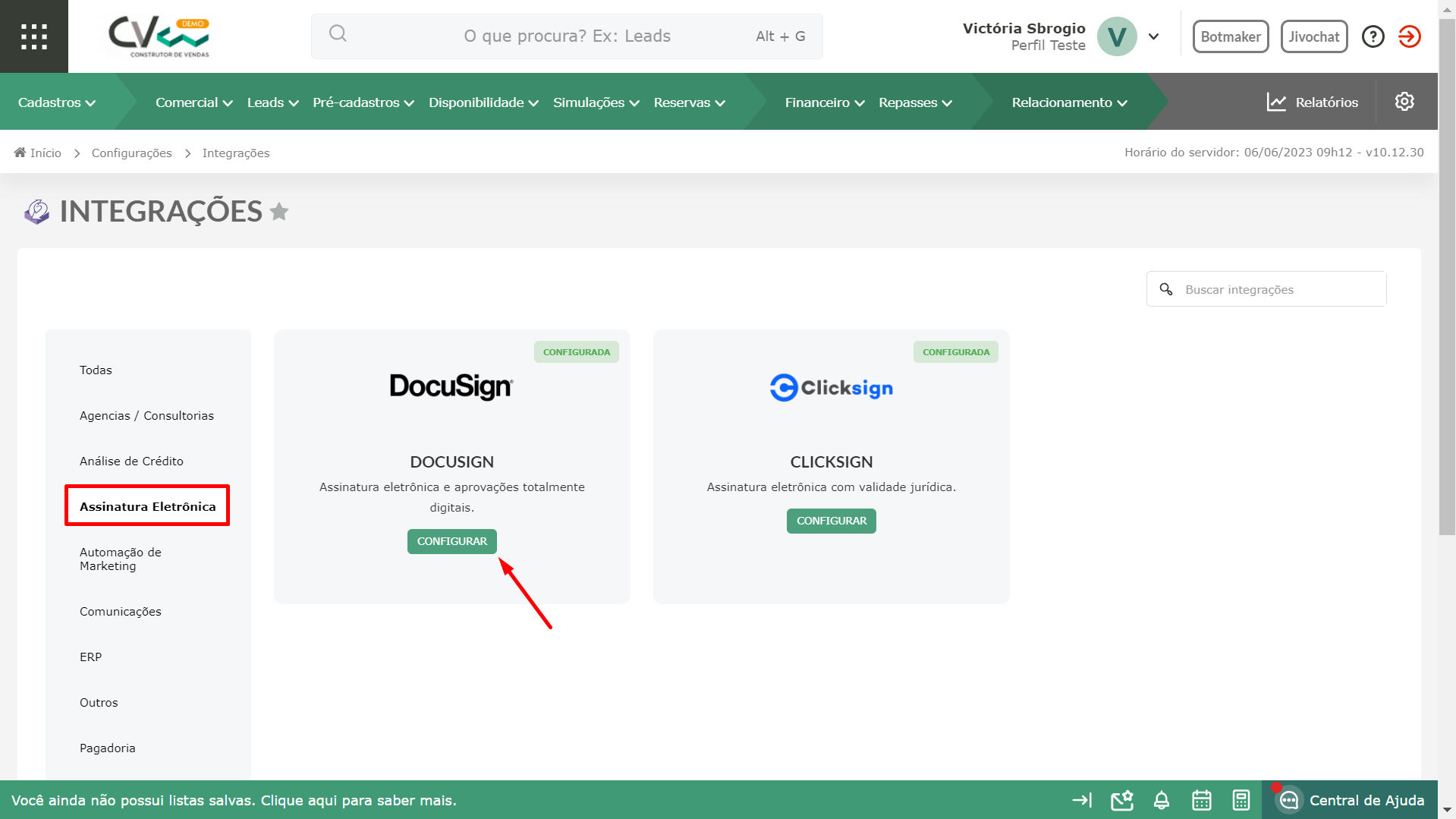
Busque, em Assinatura Eletrônica, pelo DocuSign.
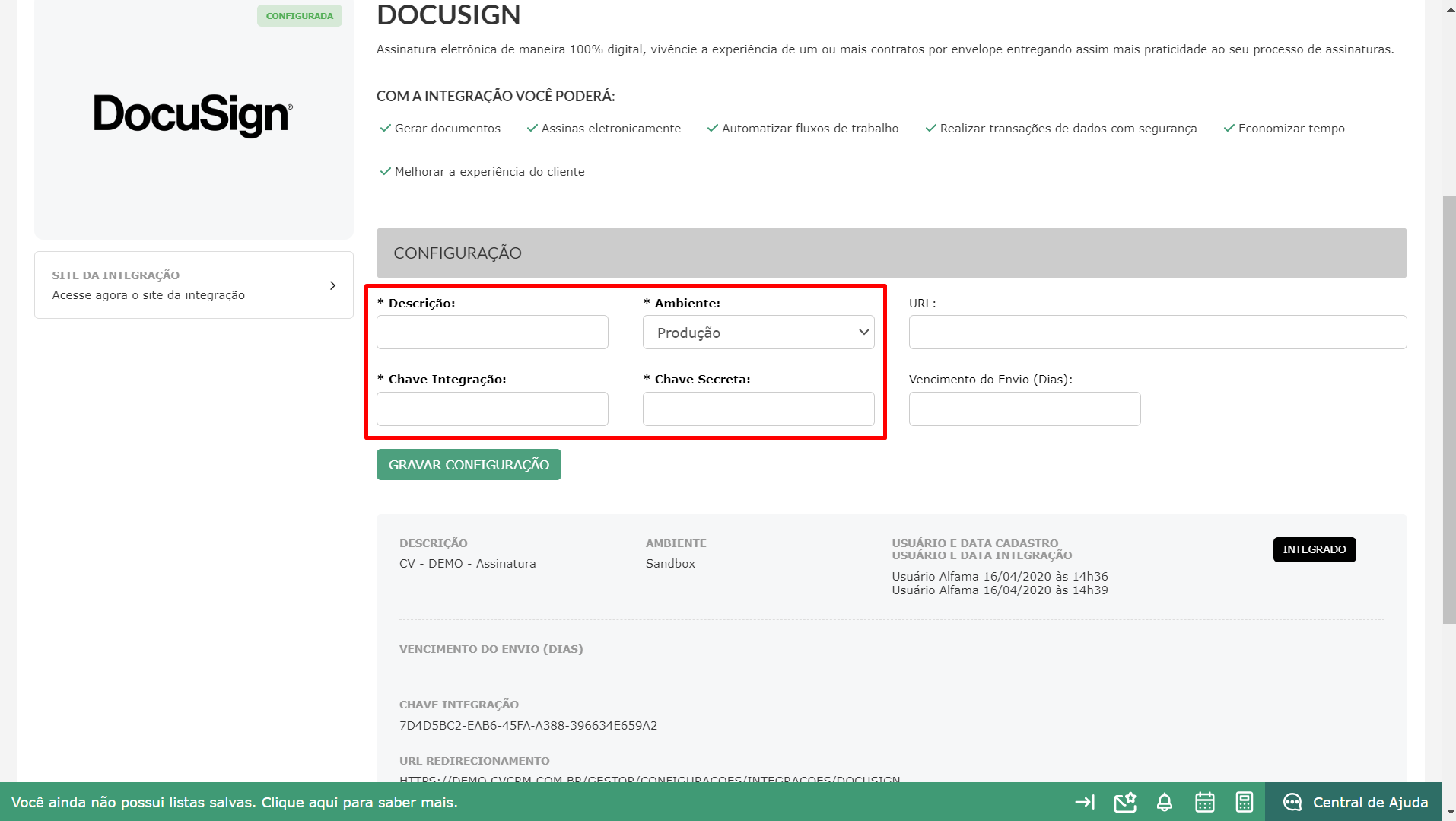
Para a configuração da integração no CV, precisamos preencher algumas informações que devemos encontrar no DocuSign:
- Descrição: nome que foi dado na criação da chave no DocuSign;
Informação no DocuSign:Na integração, clique para editar as ações. Copie o texto de "Nome do aplicativo" (APP Name) e cole no campo "Descrição" do CV.
- Ambiente: existem dois ambientes disponíveis, Sandbox e Produção. Nesta etapa, vamos utilizar o ambiente "Produção";
- Chave Integração: disponível nas configurações do cadastro que criamos no DocuSign;
Informação no DocuSign:Na integração, clique para editar as ações. Copie a "Chave de Integração" (Integration Key) e cole no campo "Chave Integração" do CV.
- Chave Secreta: disponível nas configurações do cadastro que criamos no DocuSign.
Informação no DocuSign:Na integração, clique para editar as ações. Gere a "Chave Secreta" (+ ADD SECRET KEY) e copie e cole no campo "Chave Secreta" do CV.

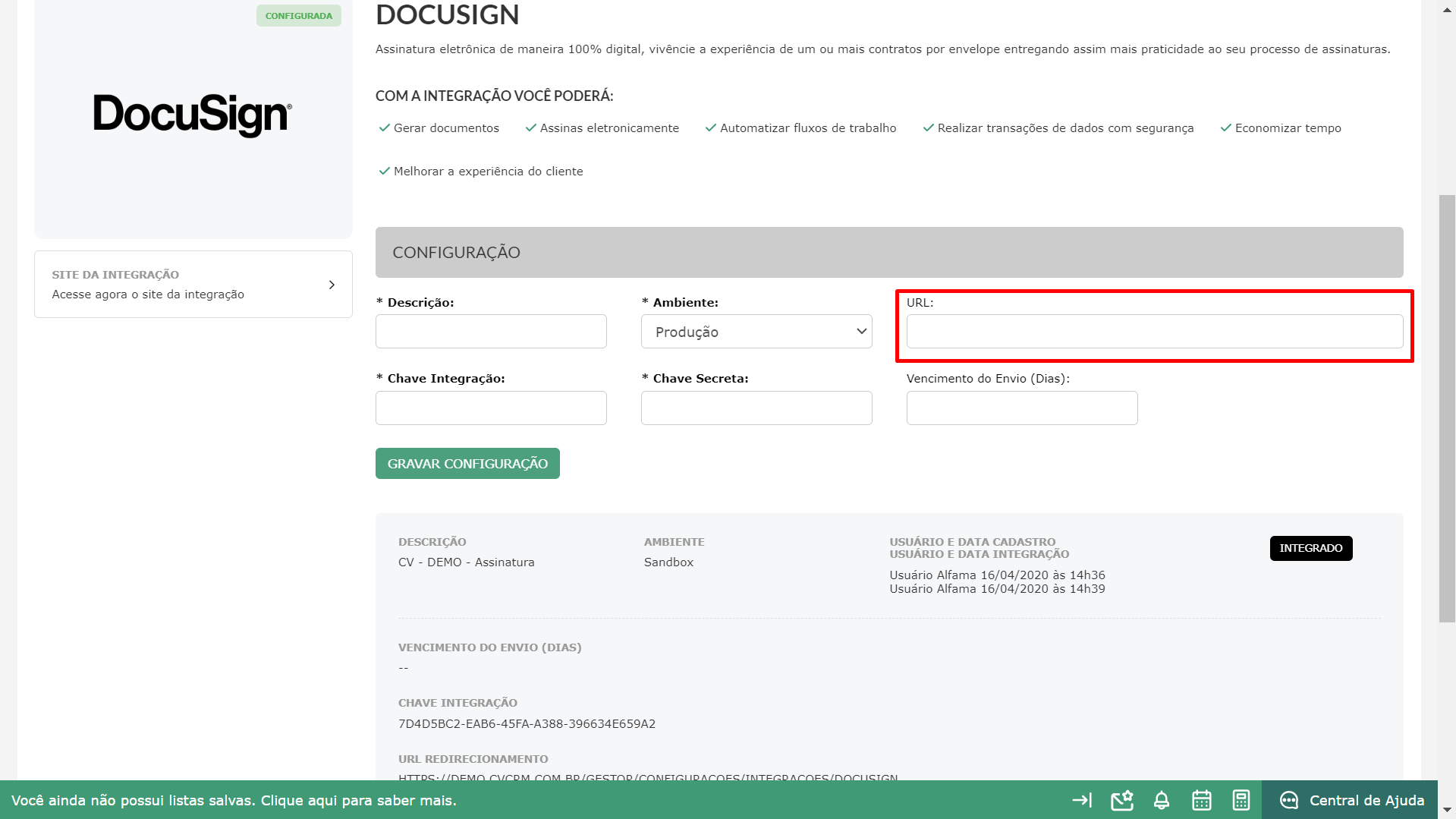
Copie a URL da base da conta do DocuSign e cole no campo "URL".
Informação no DocuSign:
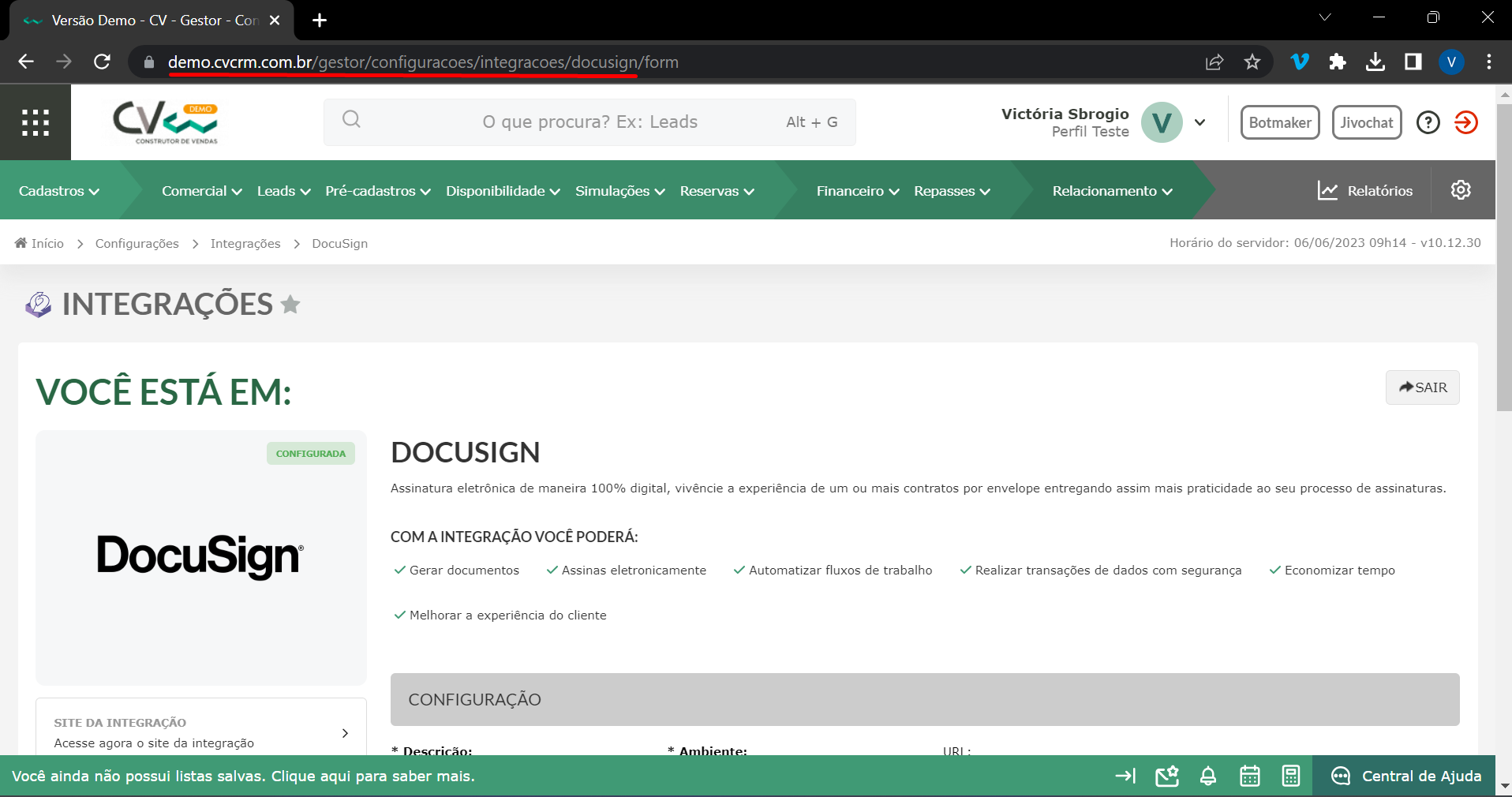
Atenção! Ainda não grave as configurações!Copie sua URL da página do CV, sem o /form. 
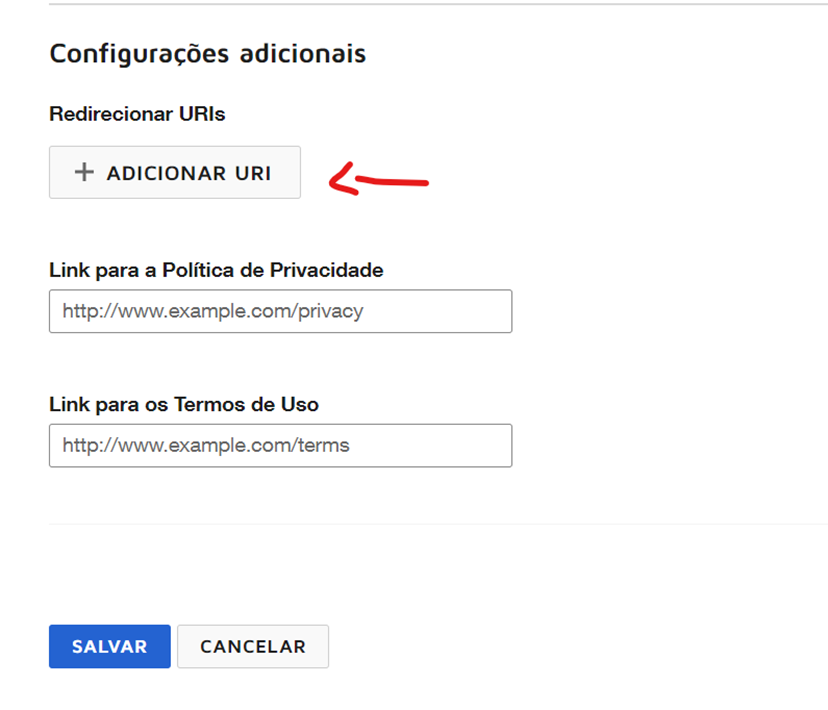
No DocuSign, clique em "ADICIONAR URL" e cole URL do CV na caixa que irá abrir e clique em "Salvar".
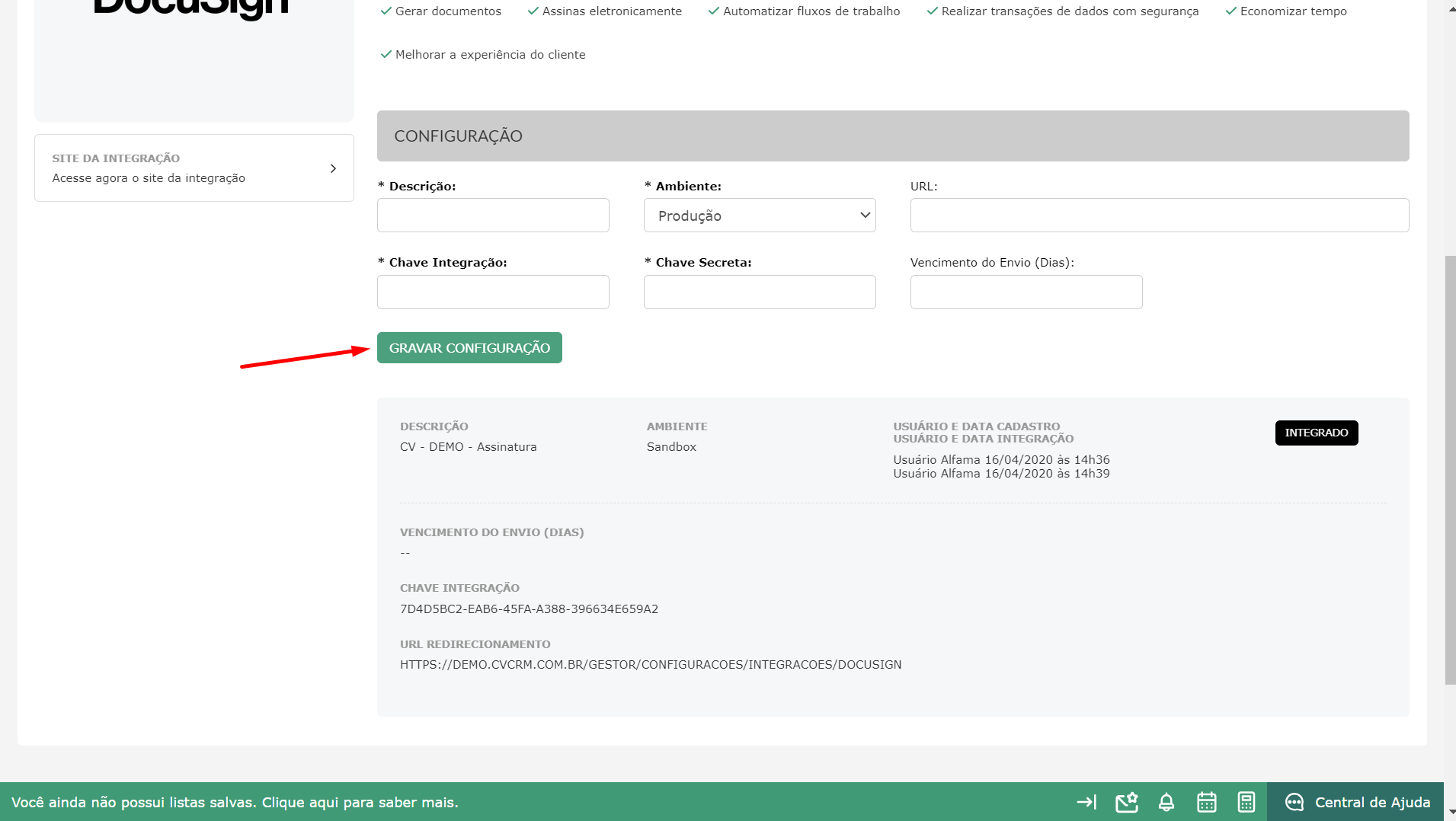
Feito isso, volte ao CV e clique em "Gravar Configuração".
Será solicitada a autorização para integração. Feito isso, a integração estará concluída.
Para saber como configurar um empreendimento e e-mail de envio DocuSign, clique aqui. E para saber como configurar um contrato com assinatura eletrônica do DocuSign, clique aqui.
BOAS VENDAS!
Este artigo foi útil?
Que bom!
Obrigado pelo seu feedback
Desculpe! Não conseguimos ajudar você
Obrigado pelo seu feedback
Feedback enviado
Agradecemos seu esforço e tentaremos corrigir o artigo